Squarespace Custom Font
Squarespace Custom Font - Web here are some common text types you can assign your new font to: Select none, underline, overline, or line. Web select none, capitalize, uppercase, or lowercase.
Web select none, capitalize, uppercase, or lowercase. Web here are some common text types you can assign your new font to: Select none, underline, overline, or line.
Web here are some common text types you can assign your new font to: Web select none, capitalize, uppercase, or lowercase. Select none, underline, overline, or line.
Best Squarespace font pairings for minimalist sites — Original Box
Select none, underline, overline, or line. Web here are some common text types you can assign your new font to: Web select none, capitalize, uppercase, or lowercase.
How To Add Custom Font to Squarespace (Easy Tutorial + Video)
Web select none, capitalize, uppercase, or lowercase. Select none, underline, overline, or line. Web here are some common text types you can assign your new font to:
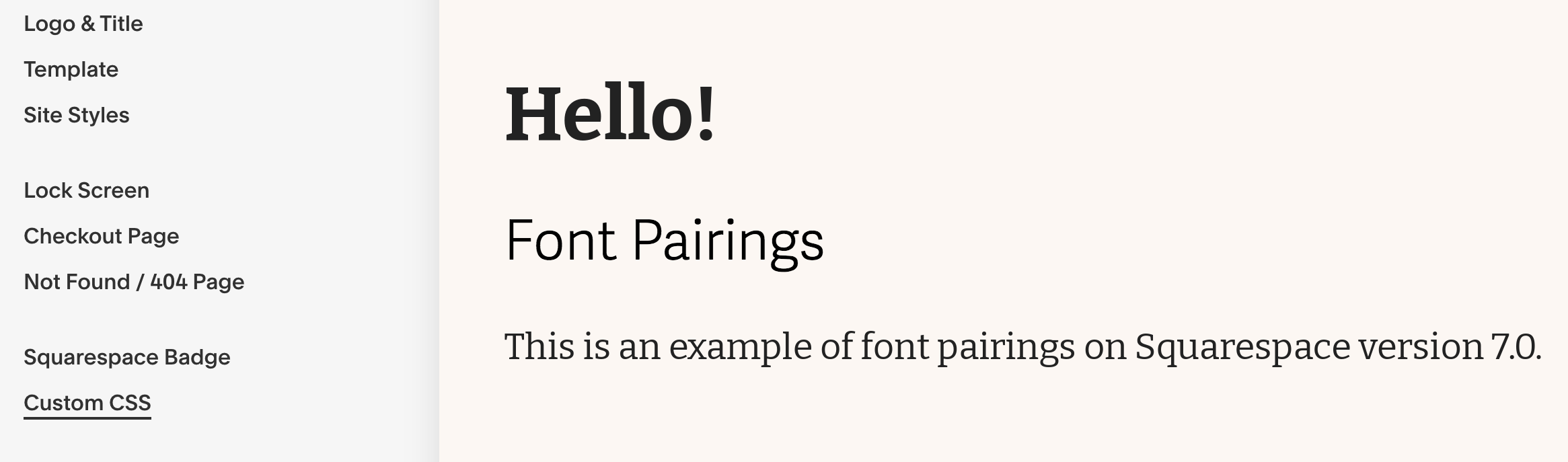
Our 6 Favorite Font Pairings For Squarespace
Web here are some common text types you can assign your new font to: Select none, underline, overline, or line. Web select none, capitalize, uppercase, or lowercase.
Adding a custom font to your Squarespace Cover Page hyggedesign.co
Web select none, capitalize, uppercase, or lowercase. Web here are some common text types you can assign your new font to: Select none, underline, overline, or line.
The 4 Best Modern Font Pairs for Squarespace — Big Cat Creative
Web select none, capitalize, uppercase, or lowercase. Web here are some common text types you can assign your new font to: Select none, underline, overline, or line.
How To Add A Custom Font in Squarespace — Lena Elizer Custom fonts
Web here are some common text types you can assign your new font to: Web select none, capitalize, uppercase, or lowercase. Select none, underline, overline, or line.
How to add your own custom fonts to Squarespace with CSS (7.0 & 7.1
Web here are some common text types you can assign your new font to: Web select none, capitalize, uppercase, or lowercase. Select none, underline, overline, or line.
Best Squarespace Fonts for 2020 — Jordan Prindle
Web here are some common text types you can assign your new font to: Select none, underline, overline, or line. Web select none, capitalize, uppercase, or lowercase.
Custom Fonts on Squarespace 7.1 Guide Square42 Design
Select none, underline, overline, or line. Web here are some common text types you can assign your new font to: Web select none, capitalize, uppercase, or lowercase.
Select None, Underline, Overline, Or Line.
Web here are some common text types you can assign your new font to: Web select none, capitalize, uppercase, or lowercase.