Stripe Embedded Form
Stripe Embedded Form - You will be able to build your first form, ready to accept payments, in minutes. Web using a payment iframe makes it easier to integrate stripe into your website, but you still need to: This allows your customers to enter their payment information on your site, without ever having to leave your page. Web in this tutorial we’re going to see how to embed stripe form in your website using payform. Plus, using an iframe means that your customer’s data is always submitted securely to stripe, so you can rest assured that their information is safe. What could be causing this? Web you can use an iframe to embed a stripe payment form on your website. Web to implement embedded payments, the platform will first integrate a payment form into their website or mobile app. Explore how leading platforms and marketplaces such as shopify, instacart, and mindbody onboard users, facilitate payments, and pay out sellers or service providers globally with stripe connect. This tool makes it easy to create forms that can be embedded in any website, that are fully compatible with stripe payments.
Automatic input formatting as customers type. If i throw it onto one page, the button shows up and i can see it through developer tools. Web you can use an iframe to embed a stripe payment form on your website. Plus, using an iframe means that your customer’s data is always submitted securely to stripe, so you can rest assured that their information is safe. Web to implement embedded payments, the platform will first integrate a payment form into their website or mobile app. That’s why you need to choose your payment options wisely. Web сheckout is one of the most crucial steps in the online shopping process. This form will typically include fields for the customer’s credit or debit card information, as well as any additional information required for the transaction, such as billing and shipping addresses. Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead to higher conversion rates. Web using a payment iframe makes it easier to integrate stripe into your website, but you still need to:
What could be causing this? Web in this tutorial we’re going to see how to embed stripe form in your website using payform. Complete ui translations to match your customer’s preferred language. Automatic input formatting as customers type. Plus, using an iframe means that your customer’s data is always submitted securely to stripe, so you can rest assured that their information is safe. This allows your customers to enter their payment information on your site, without ever having to leave your page. You will be able to build your first form, ready to accept payments, in minutes. Build a checkout form with elements to complete a payment using various payment methods. Web learn how to embed a custom stripe payment form in your website or application. On another page, the button doesn't show up and dev tools shows the script tag missing in the form.
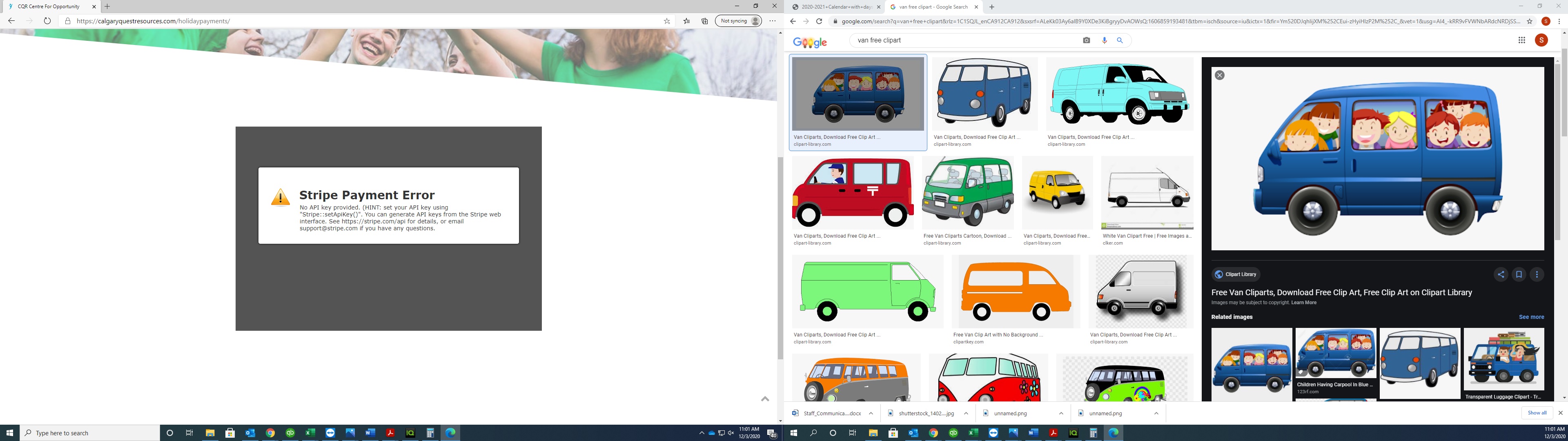
Stripe payment error on embedded form
That’s why you need to choose your payment options wisely. If i throw it onto one page, the button shows up and i can see it through developer tools. This form will typically include fields for the customer’s credit or debit card information, as well as any additional information required for the transaction, such as billing and shipping addresses. This.
How to Design Payment Logic on Stripe (and Apply It)
Web using a payment iframe makes it easier to integrate stripe into your website, but you still need to: Explore how leading platforms and marketplaces such as shopify, instacart, and mindbody onboard users, facilitate payments, and pay out sellers or service providers globally with stripe connect. This form will typically include fields for the customer’s credit or debit card information,.
WP Simple Pay Review The Best Stripe Payment Plugin for WordPress?
This allows your customers to enter their payment information on your site, without ever having to leave your page. Web stripe.js tokenizes sensitive payment details within an element without ever having them touch your server. Web learn how to embed a custom stripe payment form in your website or application. Web embed payments in your platform or marketplace. Web in.
Black Friday Checklist How to Prep your Store
Complete ui translations to match your customer’s preferred language. Web you can use an iframe to embed a stripe payment form on your website. This tool makes it easy to create forms that can be embedded in any website, that are fully compatible with stripe payments. Web stripe.js tokenizes sensitive payment details within an element without ever having them touch.
How to Take the WPForms Challenge
What could be causing this? Automatic input formatting as customers type. Web stripe.js tokenizes sensitive payment details within an element without ever having them touch your server. On another page, the button doesn't show up and dev tools shows the script tag missing in the form. Web using a payment iframe makes it easier to integrate stripe into your website,.
FormCraft » How to Build a Stripe Order Form
Automatic input formatting as customers type. Web i have the below code. This tool makes it easy to create forms that can be embedded in any website, that are fully compatible with stripe payments. On another page, the button doesn't show up and dev tools shows the script tag missing in the form. This form will typically include fields for.
Drip — Privy
Web you can use an iframe to embed a stripe payment form on your website. That’s why you need to choose your payment options wisely. Complete ui translations to match your customer’s preferred language. Plus, using an iframe means that your customer’s data is always submitted securely to stripe, so you can rest assured that their information is safe. This.
Plasmonic Schottky photodetector with metal stripe embedded into
You will be able to build your first form, ready to accept payments, in minutes. Web embed payments in your platform or marketplace. Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead to higher conversion rates. This allows your customers to enter their.
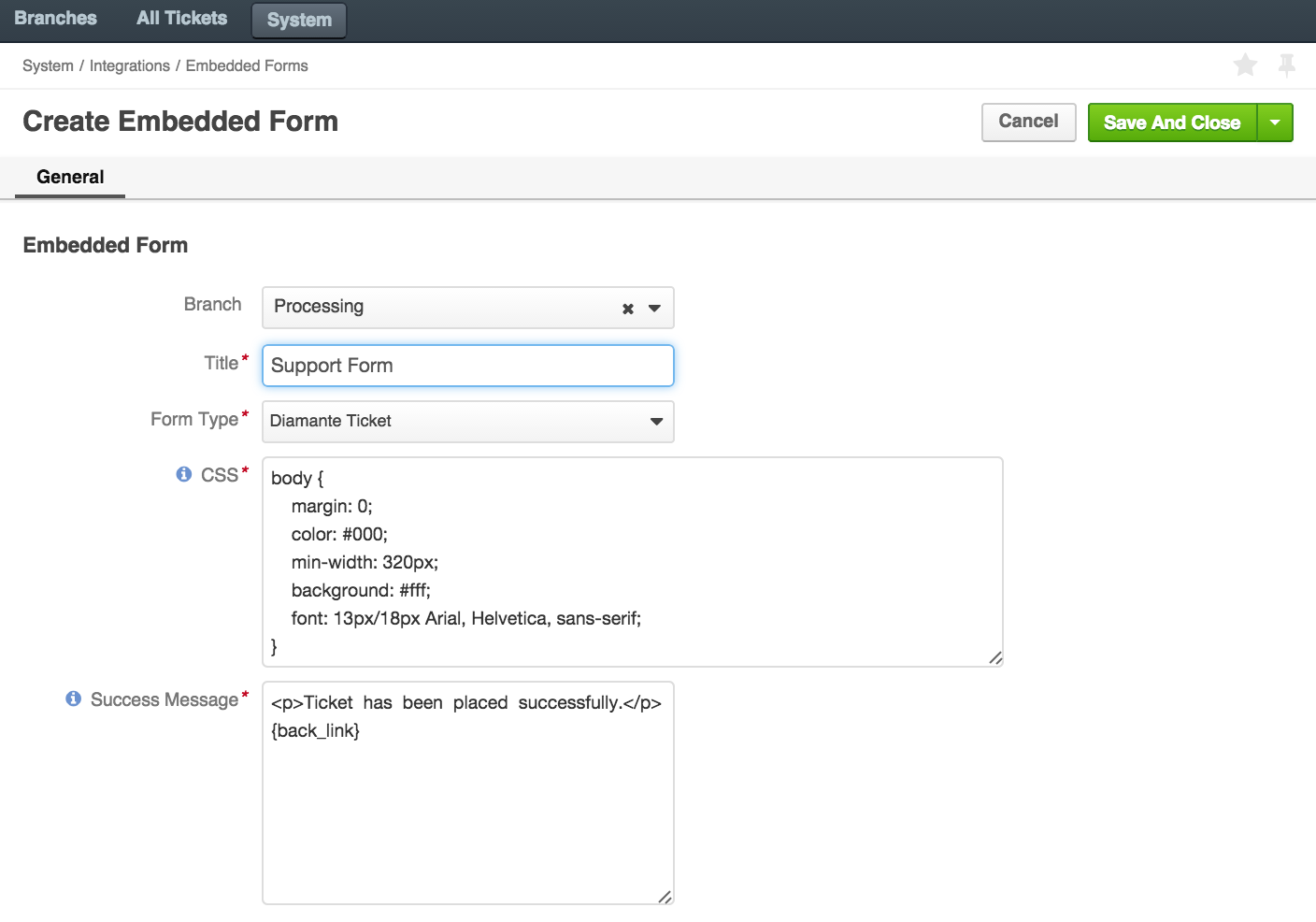
Embedded Form
Web сheckout is one of the most crucial steps in the online shopping process. Web using a payment iframe makes it easier to integrate stripe into your website, but you still need to: Web in this tutorial we’re going to see how to embed stripe form in your website using payform. You will be able to build your first form,.
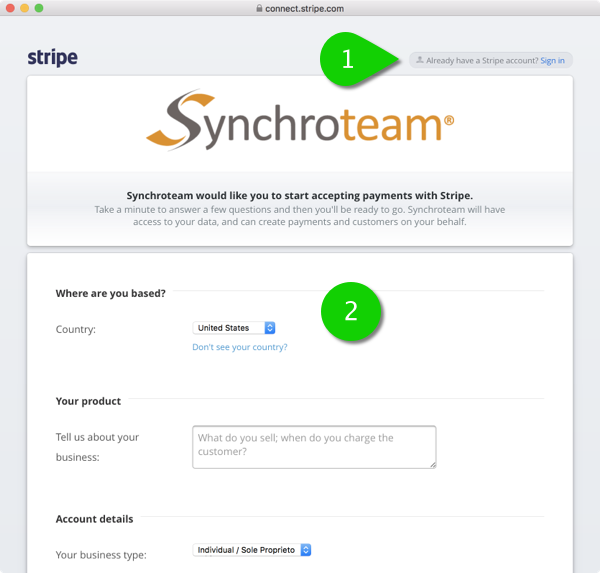
Stripe connector settings Synchroteam
On another page, the button doesn't show up and dev tools shows the script tag missing in the form. This tool makes it easy to create forms that can be embedded in any website, that are fully compatible with stripe payments. Write code which takes the submitted form (the stripe_token and any other variables you've added) and makes a stripe.
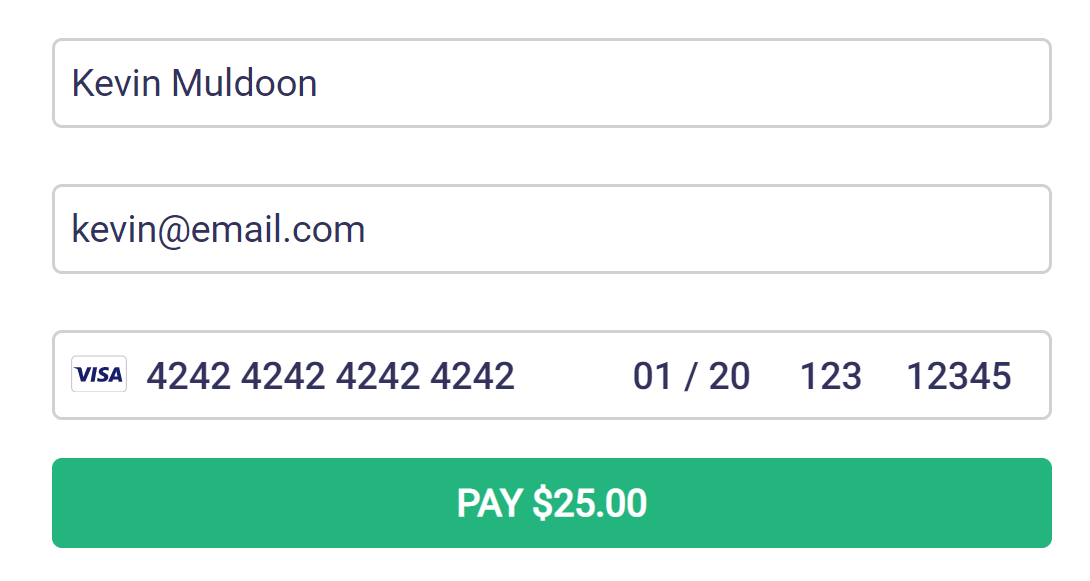
You Will Be Able To Build Your First Form, Ready To Accept Payments, In Minutes.
Complete ui translations to match your customer’s preferred language. This form will typically include fields for the customer’s credit or debit card information, as well as any additional information required for the transaction, such as billing and shipping addresses. This allows your customers to enter their payment information on your site, without ever having to leave your page. Write code which takes the submitted form (the stripe_token and any other variables you've added) and makes a stripe api request to charge the card, create a customer object which you can charge later.
Web To Implement Embedded Payments, The Platform Will First Integrate A Payment Form Into Their Website Or Mobile App.
Web you can use an iframe to embed a stripe payment form on your website. Web stripe.js tokenizes sensitive payment details within an element without ever having them touch your server. Web сheckout is one of the most crucial steps in the online shopping process. Build a checkout form with elements to complete a payment using various payment methods.
Web I Have The Below Code.
This tool makes it easy to create forms that can be embedded in any website, that are fully compatible with stripe payments. Web using a payment iframe makes it easier to integrate stripe into your website, but you still need to: What could be causing this? Picking the right payment provider for your store will help you to offer your customers the best shopping experience possible and, as a result, will lead to higher conversion rates.
If I Throw It Onto One Page, The Button Shows Up And I Can See It Through Developer Tools.
That’s why you need to choose your payment options wisely. On another page, the button doesn't show up and dev tools shows the script tag missing in the form. Automatic input formatting as customers type. Plus, using an iframe means that your customer’s data is always submitted securely to stripe, so you can rest assured that their information is safe.





/Embedded Form Examples/Directline Flights - Embedded Form Example.png?width=1659&height=880&name=Directline Flights - Embedded Form Example.png)