Tailwind Css Signup Form
Tailwind Css Signup Form - Why use tailwind css to build a sign up form ui component? Web why use tailwind css to create a sign up ui component? Web tailwind css is a design system implementation in pure css. How to create a sign. Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. Web simple register/sign up form. Here are a few examples to help you get an idea. It gives developers super powers. The preview of sign up ui component; Just a simple responsive sign up form with icons.
Here are a few examples to help you get an idea. Web learn, grow and help others with bbbootstrap. Features dark mode and theming customization options. The description of simple register/sign up form ui component. Web tailwind css is a design system implementation in pure css. When done with tailwind css ui components, it becomes much more versatile. Web then i started using chatgpt for generating classes i asked about making 3 cards come in one row adding a container and making a form for my login and the end. To start, we’ll need a simple index.html file. Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. Why use tailwind css to build a sign up form ui component?
The description of simple register/sign up form ui component. Web tailwind css is a design system implementation in pure css. Features dark mode and theming customization options. Just a simple responsive sign up form with icons. The source code of sign up ui component; Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. So, from your root directory, you can run touch index.html to. How to create a sign. Web 26 steps to create a form component with tailwind css. It gives developers super powers.
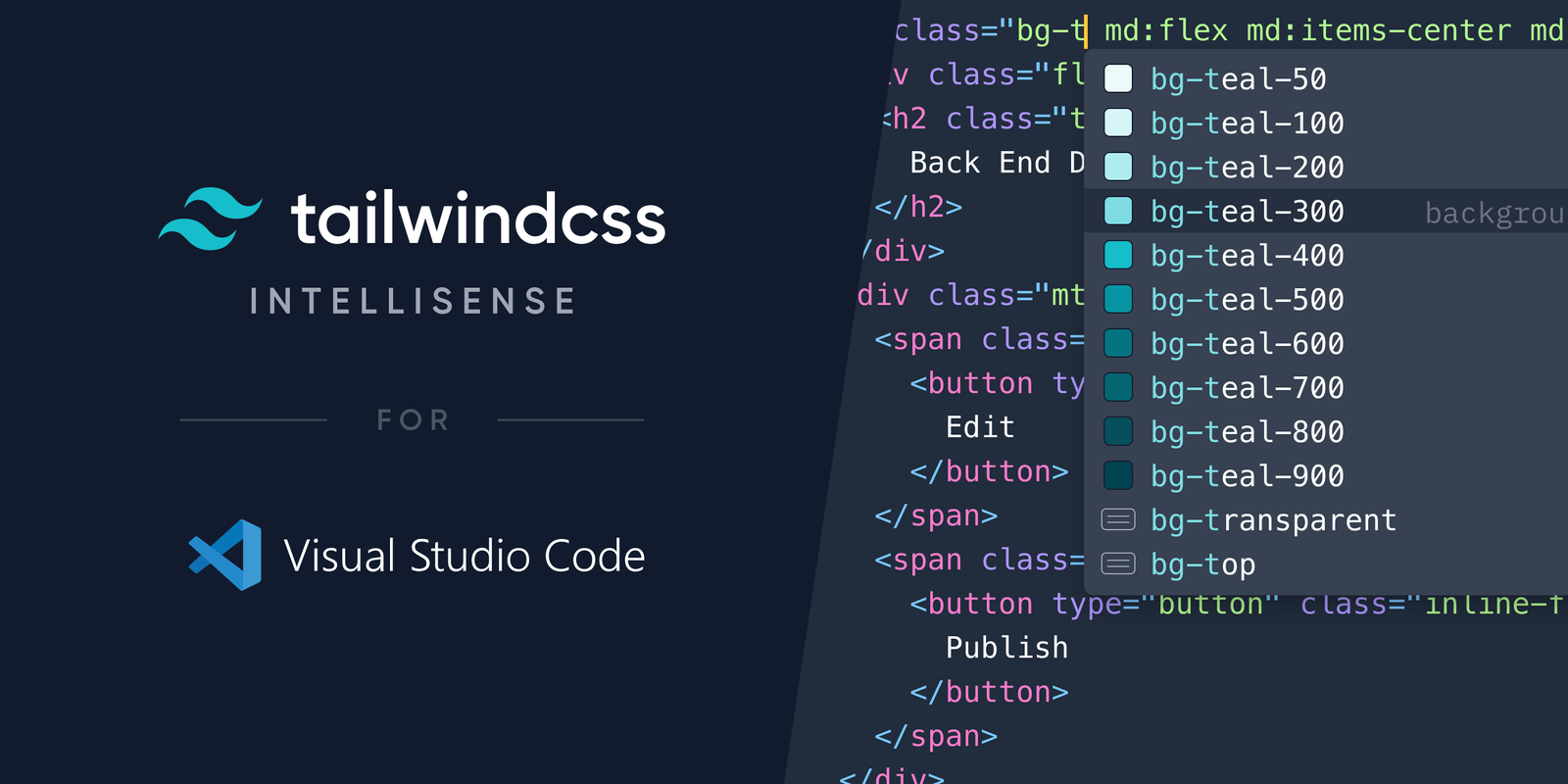
Tailwind CSS IntelliSense
The description of sign up form ui component; The preview of sign up ui component; Web why use tailwind css to create a sign up ui component? Web a free collection of open source ui components, templates, sections & plugins for tailwind css. Web 26 steps to create a form component with tailwind css.
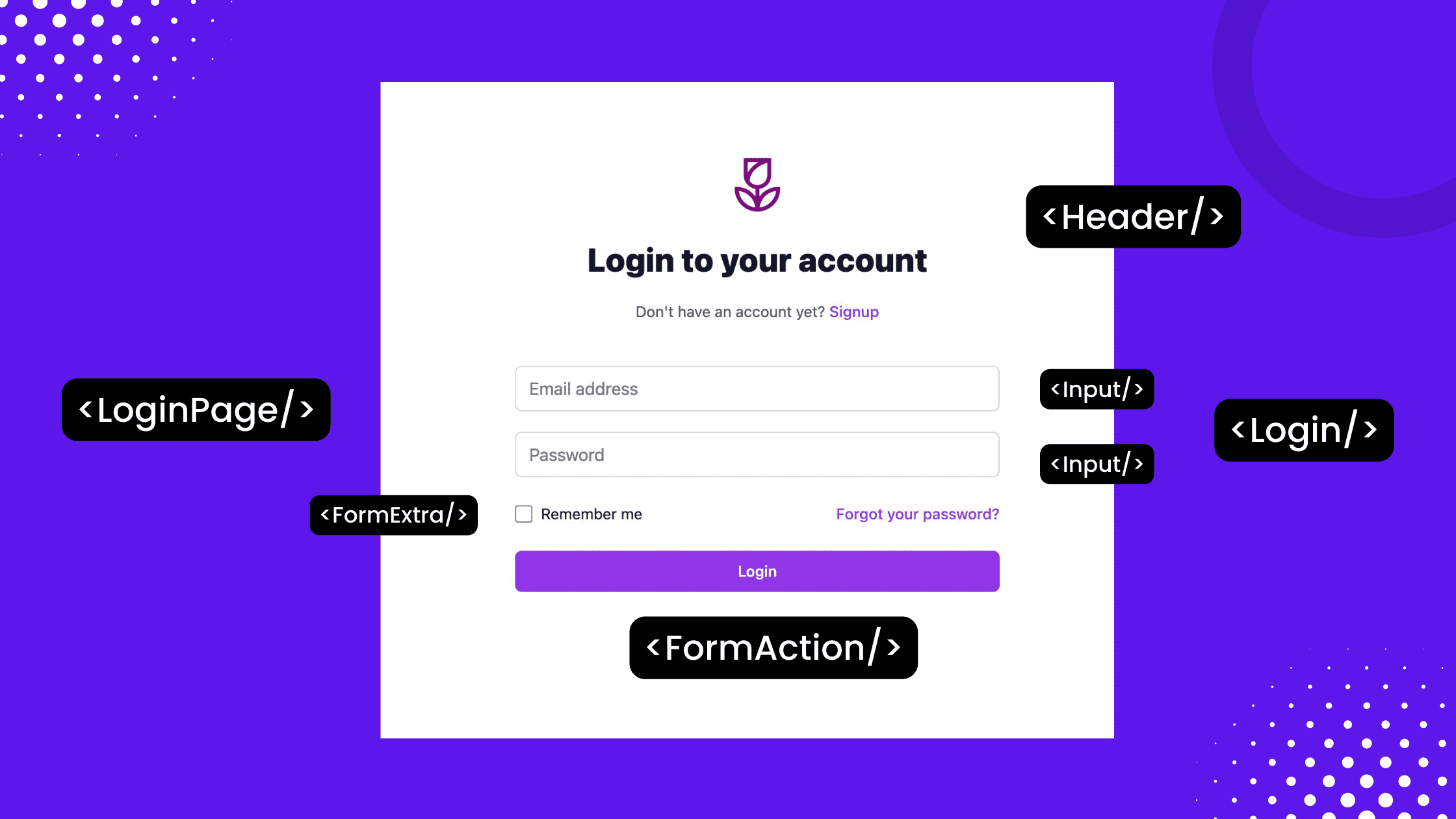
Build a Modern Login/Signup Form with Tailwind CSS and React
Just a simple responsive sign up form with icons. Web tailwind css is a design system implementation in pure css. Features dark mode and theming customization options. The preview of sign up form. Web simple register/sign up form.
Tailwind css signup form with custom labels Custom labels, Css, Css grid
Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. When done with tailwind css ui components, it becomes much more versatile. The preview of sign up ui component; Web a free collection of open source ui components, templates, sections & plugins for tailwind css. Web.
Extremely Useful Tailwind CSS Tutorial For Beginners
The description of simple register/sign up form ui component. When done with tailwind css ui components, it becomes much more versatile. Features dark mode and theming customization options. To start, we’ll need a simple index.html file. How to create a sign.
Tailwind Sign Up Form / I already have an account.
Web learn, grow and help others with bbbootstrap. It allows them to build websites with a clean consistent ui out. The preview of sign up form. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. Web what is tailwind css?
How to Style a Form With Tailwind CSS CSSTricks (2022)
Web 26 steps to create a form component with tailwind css. It allows them to build websites with a clean consistent ui out. So, from your root directory, you can run touch index.html to. Web tailwind css forms use responsive forms component with helper examples for custom form, login form, registration form, contact form, subscription form & more. Web then.
Checkout Form Using Tailwind.css & Vue.js Step by Step Guide
So, from your root directory, you can run touch index.html to. Here are a few examples to help you get an idea. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. The preview of sign up ui component; Web a free collection of.
Tailwind CSS integrate design with ease
Web what is tailwind css? Web why use tailwind css to create a sign up ui component? Here are a few examples to help you get an idea. Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. Web get started.
Responsive ContactUs Form in 1 minute Using Tailwind CSS. YouTube
Web simple register/sign up form. It allows them to build websites with a clean consistent ui out. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,. Just a simple responsive sign up form with icons. Why use tailwind css to build a sign.
How To Make Signup Page Using Tailwind Create Registration Form Using
The description of simple register/sign up form ui component. It gives developers super powers. The description of sign up form ui component; Web learn, grow and help others with bbbootstrap. Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,.
Just A Simple Responsive Sign Up Form With Icons.
Web get started with this example of a registration form with multiple data, social media authentication, and a visually impactful 3d illustration on the right side of the page. Export function simpleregistrationform {return (< card color = transparent shadow ={false} >. How to create a sign. Web 26 steps to create a form component with tailwind css.
So, From Your Root Directory, You Can Run Touch Index.html To.
The preview of sign up form. Why use tailwind css to build a sign up form ui component? Web why use tailwind css to create a sign up ui component? Web get started with these custom tailwind css form components to gather information from your users using input text elements, checkboxes, radios, textareas, selects, file uploads,.
To Start, We’ll Need A Simple Index.html File.
The description of simple register/sign up form ui component. The description of sign up form ui component; It gives developers super powers. Features dark mode and theming customization options.
When Done With Tailwind Css Ui Components, It Becomes Much More Versatile.
It allows them to build websites with a clean consistent ui out. Web a free collection of open source ui components, templates, sections & plugins for tailwind css. Web learn, grow and help others with bbbootstrap. Here are a few examples to help you get an idea.