Thank You Page After Form Submission
Thank You Page After Form Submission - Add redirection to the thank you page; Let consumers know you're interested in delivering value. Steps on how to create a thank you page after form submission. Explore the thank you pages you should have. Showing a confirmation message beneath your form is the easiest way to confirm your visitors that the form is being submitted successfully. A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly. Web say thanks with a custom thank you page at the end of your online form or survey. You can even change your thank you message via conditional logic or redirect users to another website! Web if you’re using the wpforms plugin for your forms, you can either show a confirmation message to your visitor or direct them to a thank you page after they fill out a form. Create a new wordpress page;
It’s a part of their first impression of you and your brand. Web say thanks with a custom thank you page at the end of your online form or survey. Personalize your thank you page’s layout, buttons, and fields. Explore the thank you pages you should have. Change your thank you page Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago viewed 973 times 0 how do i add a redirect to a 'thank you' page (thankyou.html) after form submission in this.js code. A coupon code) or add a call to action (e.g. It’s time to use our creative juices. Add redirection to the thank you page; Best thank you for your submission message formats.
A signup form or a link to your social media) 👇 Web say thanks with a custom thank you page at the end of your online form or survey. Explore the thank you pages you should have. Build trust and let them know you're on their side. Let consumers know you're interested in delivering value. And won't be emailing them just for the. A confirmation that the form was successfully submitted and that a response to the customer’s inquiry will be sent shortly. Currently it apends a message. Steps on how to create a thank you page after form submission. It’s time to use our creative juices.
How to Add a Success Message to your Online Forms MightyForms (2023)
Options include adding images and videos to your form success messages that will definitely engage your customers more. It’s a part of their first impression of you and your brand. Let consumers know you're interested in delivering value. You can even change your thank you message via conditional logic or redirect users to another website! A confirmation that the form.
How to Add a Success Message to your Online Forms MightyForms (2022)
Build trust and let them know you're on their side. Change your thank you page When you submit the form, a function is triggered which alerts sometext. Web if you’re using the wpforms plugin for your forms, you can either show a confirmation message to your visitor or direct them to a thank you page after they fill out a.
How to track forms which don't redirect to a thank you page
Web how can show thankyou after onsubmit the post method form. Web how to create a thank you page after form submission that converts personalize the message. It’s time to use our creative juices. Showing a confirmation message beneath your form is the easiest way to confirm your visitors that the form is being submitted successfully. A coupon code) or.
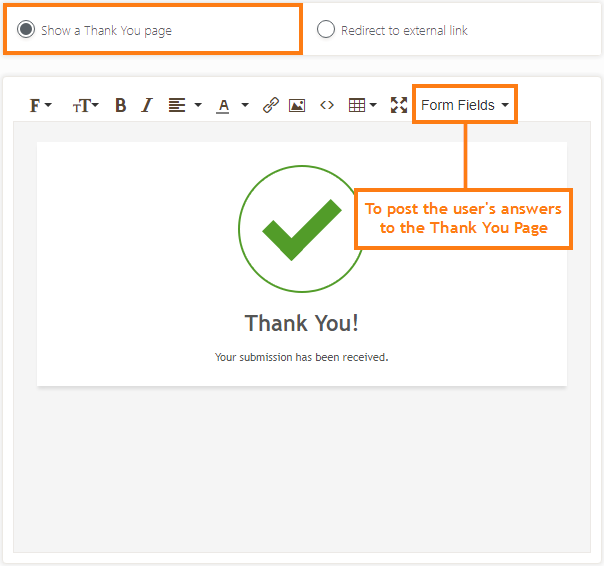
个性化表单感谢页_表单页面跳转 Zoho Forms
Create a new wordpress page; Currently it apends a message. Personalize your thank you page’s layout, buttons, and fields. And won't be emailing them just for the. Change your thank you page
How I built my custom ‘Thank You’ redirection page Allison Skinner
Web if you’re using the wpforms plugin for your forms, you can either show a confirmation message to your visitor or direct them to a thank you page after they fill out a form. Let consumers know you're interested in delivering value. Web how do i add a redirect to thank you page after form submission in js ask question.
11 Perfect Thank You Page Examples (You Need to See Now)
Showing a confirmation message beneath your form is the easiest way to confirm your visitors that the form is being submitted successfully. Web why use a thank you page after form submission? Create a new wordpress page; Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months.
The 6 Best Thank You Page Examples of 2021 LaptrinhX
It’s a part of their first impression of you and your brand. Explore the thank you pages you should have. Steps on how to create a thank you page after form submission. Web how to create a thank you page after form submission that converts personalize the message. Web how can show thankyou after onsubmit the post method form.
Passing Contact ID onto URL of "Thank You" page after order form
It’s a part of their first impression of you and your brand. Showing a confirmation message beneath your form is the easiest way to confirm your visitors that the form is being submitted successfully. Explore the thank you pages you should have. A signup form or a link to your social media) 👇 Create a new wordpress page;
How can I create a form with a download
A coupon code) or add a call to action (e.g. It’s also an opportunity to deliver an incentive (e.g. It’s time to use our creative juices. And won't be emailing them just for the. Currently it apends a message.
Thank You Page favethemes
Web how to create a thank you page after form submission that converts personalize the message. When you submit the form, a function is triggered which alerts sometext. Web if you’re using the wpforms plugin for your forms, you can either show a confirmation message to your visitor or direct them to a thank you page after they fill out.
A Coupon Code) Or Add A Call To Action (E.g.
Web how can show thankyou after onsubmit the post method form. You can even change your thank you message via conditional logic or redirect users to another website! Web why use a thank you page after form submission? Create a new wordpress page;
Personalize Your Thank You Page’s Layout, Buttons, And Fields.
Change your thank you page Web how do i add a redirect to thank you page after form submission in js ask question asked 2 years, 3 months ago modified 2 years, 3 months ago viewed 973 times 0 how do i add a redirect to a 'thank you' page (thankyou.html) after form submission in this.js code. Web if you’re using the wpforms plugin for your forms, you can either show a confirmation message to your visitor or direct them to a thank you page after they fill out a form. Explore the thank you pages you should have.
It’s Also An Opportunity To Deliver An Incentive (E.g.
And won't be emailing them just for the. Web the submission success message is what your prospects see after filling out a form on your website. Steps on how to create a thank you page after form submission. Let consumers know you're interested in delivering value.
It’s Time To Use Our Creative Juices.
A signup form or a link to your social media) 👇 Best thank you for your submission message formats. Web say thanks with a custom thank you page at the end of your online form or survey. Currently it apends a message.