Vue 3 Form Submit
Vue 3 Form Submit - Starting with vue was an okay experience for me until i came across a problem which vuejs developers seem to have shit on and. Techniques, libraries, and best practices web vue 3 form validation is the process of ensuring the correctness, consistency, and security of user inputs in a vue 3 application. In order to submit this form, we’ll add a listener at the top: As you probably know by now, it takes care of what events each form element emits, and the props it. Then we store the entered form values in local storage. I have inserted related code below: Use the change event to get the latest state of the form. The form submit action emits a submit event, which provides you with the event target, among other things. Web vue 3 form validation is the process of ensuring the correctness, consistency, and security of user inputs in a vue 3 application. Safely upgrade your app to vue 3 (pt.
In order to submit this form, we’ll add a listener at the top: Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. Web the submit method checks if all the values are valid with tyhe formvalid computed property. Techniques, libraries, and best practices web vue 3 form validation is the process of ensuring the correctness, consistency, and security of user inputs in a vue 3 application. I have inserted related code below: Web 1 i have a background in angular. Web use a submit button to trigger a submit event. Web submitting the review form. Use the change event to get the latest state of the form. This guide to forms in vue.js was updated on 19 january 2021.
Web the submit method checks if all the values are valid with tyhe formvalid computed property. This vue 2.related searches for vue 3 form submitvue js form submitvue form submit on entervue form componentvue form postmore related searchesrelated searches for vue 3 form submitvue js form submitvue form submit on entervue form componentvue form postvue get form datavue form datavue form submit examplevue form submit preventpagination1234next</ol></main>see morerelated searchesvue js form submitvue form submit on entervue form componentvue form postvue get form datavue form datavue form submit examplevue form submit prevent Web form validation — vue.js form validation base example watch a free lesson on vue school form validation is natively supported by the browser, but sometimes different. Web use a submit button to trigger a submit event. The form submit action emits a submit event, which provides you with the event target, among other things. I have inserted related code below: As you probably know by now, it takes care of what events each form element emits, and the props it. This guide to forms in vue.js was updated on 19 january 2021. This guide to forms in vue.js was updated on 19 january 2021. Ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid.
Vue JS Ajax Form Submit Example Tutorial Tuts Make
As you probably know by now, it takes care of what events each form element emits, and the props it. Starting with vue was an okay experience for me until i came across a problem which vuejs developers seem to have shit on and. This guide to forms in vue.js was updated on 19 january 2021. This guide to forms.
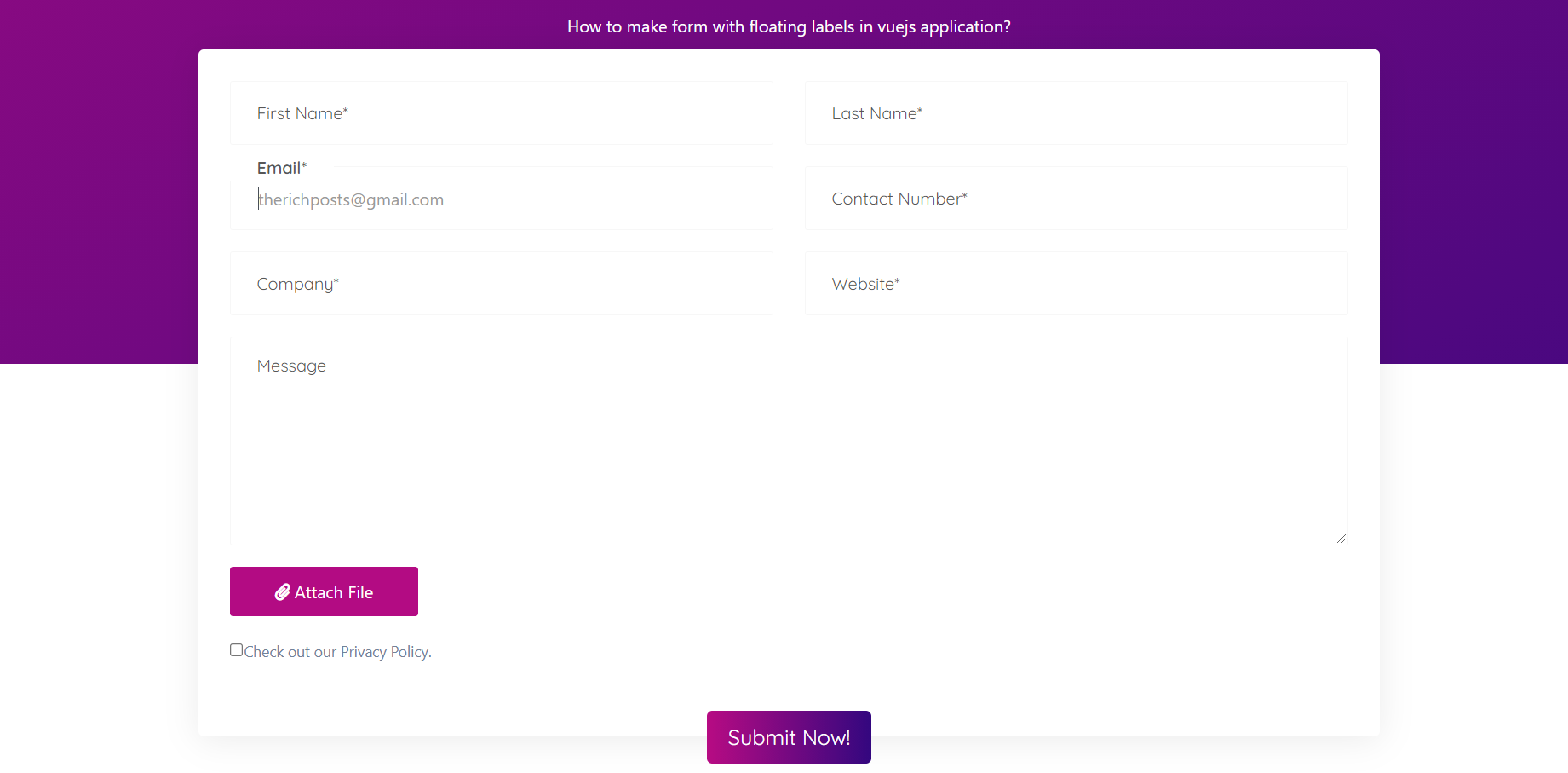
Vue 3 User Form with Floating Label Therichpost
Ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. This vue 2.related searches for vue 3 form submitvue js form submitvue form submit on entervue form componentvue form postmore related searchesrelated searches for vue 3 form submitvue js form submitvue form submit on entervue form componentvue form postvue get form datavue form datavue.
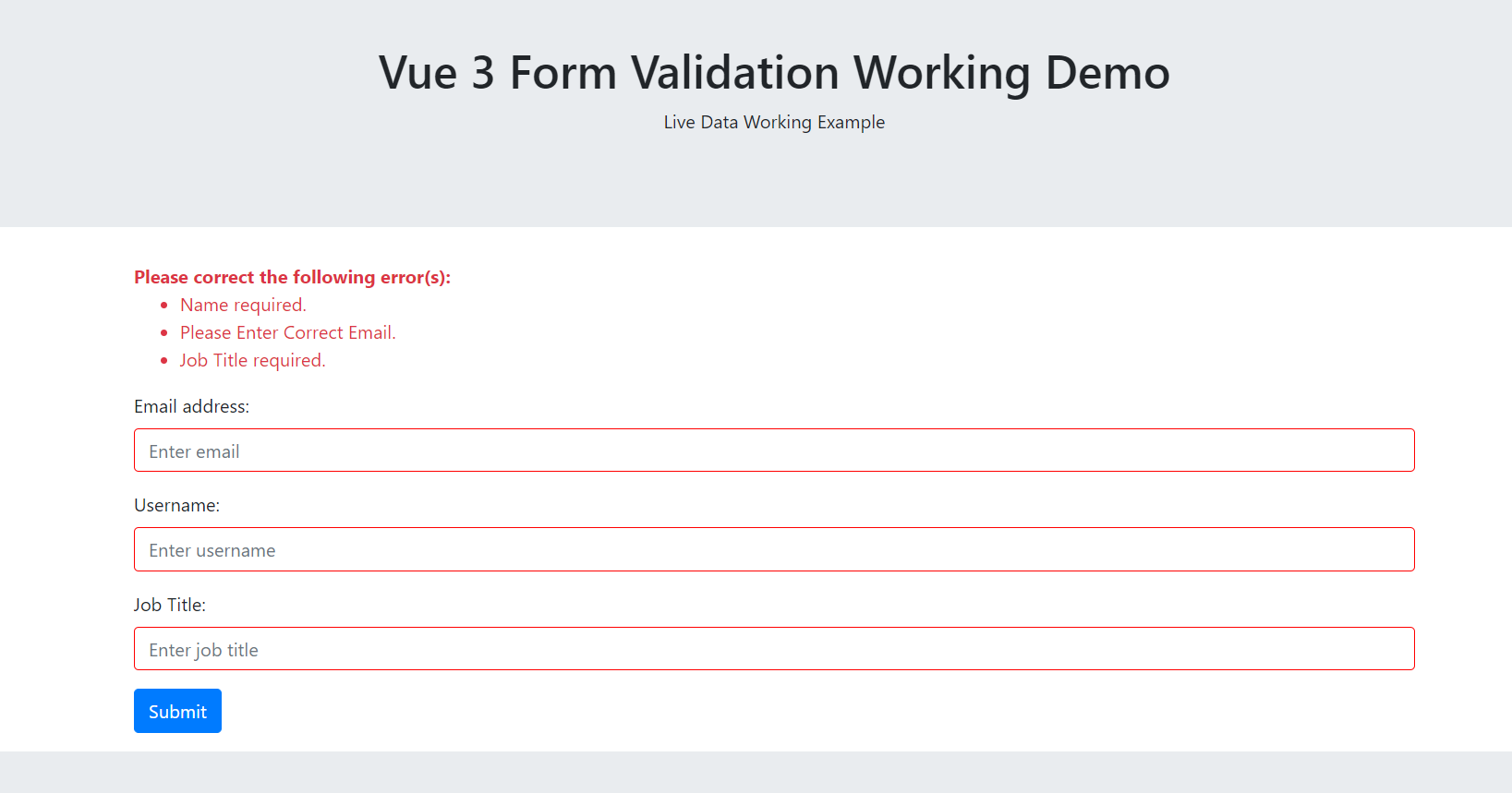
Vue 3 Vuejs Form Validation Working Demo Therichpost
As you probably know by now, it takes care of what events each form element emits, and the props it. (recommended option, it also check if the form is valid). The form submit action emits a submit event, which provides you with the event target, among other things. Safely upgrade your app to vue 3 (pt. Web adds submit buttons.
Vue Js Form Validation Example Code VetBosSel
Web does anyone know how i can submit a sign out form in vue 3 only when a function is called? In order to submit this form, we’ll add a listener at the top: Web vue 3 form validation is the process of ensuring the correctness, consistency, and security of user inputs in a vue 3 application. Web the submit.
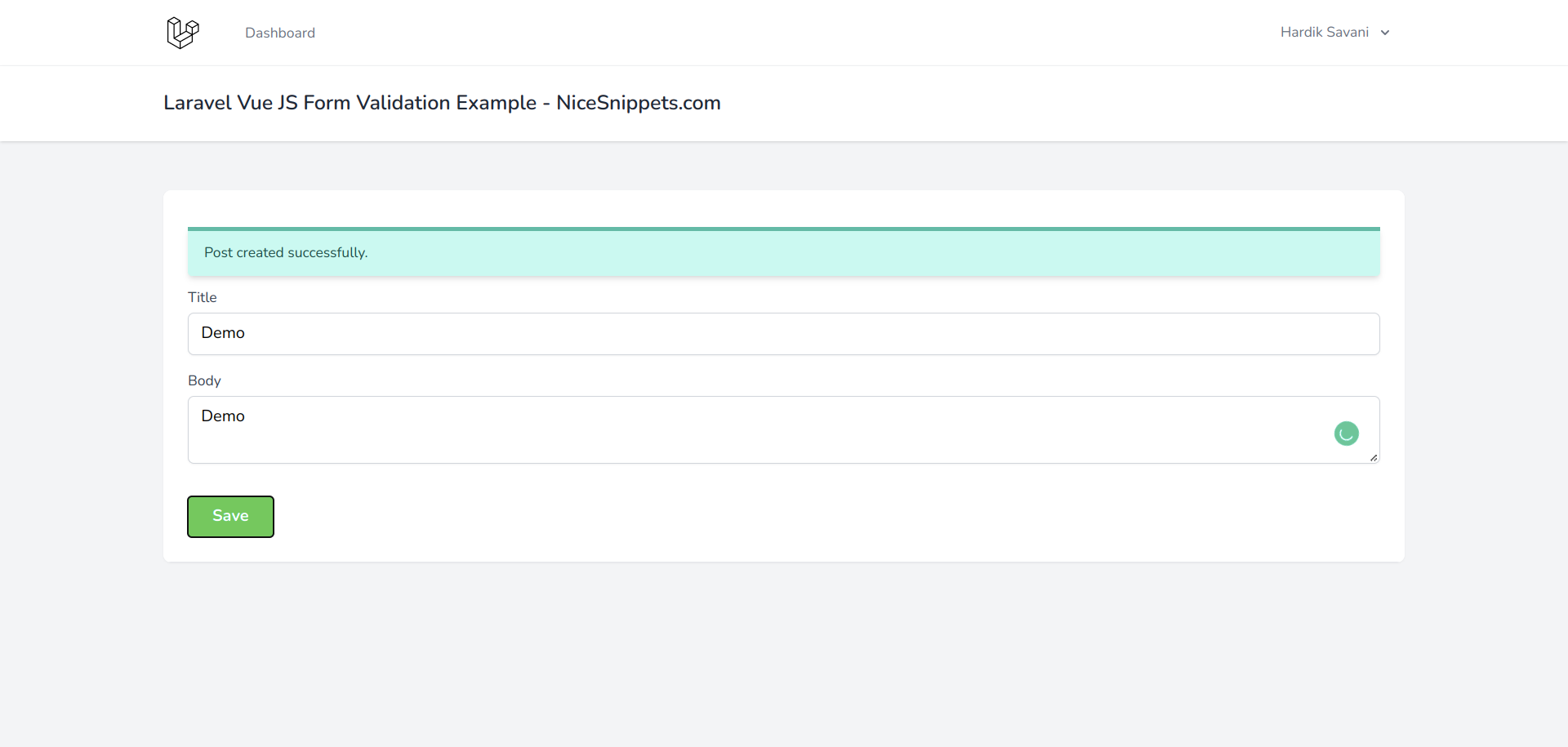
Laravel Vue 3 Form Validation with Vite Example
The form submit action emits a submit event, which provides you with the event target, among other things. This vue 2.related searches for vue 3 form submitvue js form submitvue form submit on entervue form componentvue form postmore related searchesrelated searches for vue 3 form submitvue js form submitvue form submit on entervue form componentvue form postvue get form datavue.
A schemabased form generator component for Vue.js
Web 1 i have a background in angular. Use the change event to get the latest state of the form. Safely upgrade your app to vue 3 (pt. This vue 2.related searches for vue 3 form submitvue js form submitvue form submit on entervue form componentvue form postmore related searchesrelated searches for vue 3 form submitvue js form submitvue form.
Vue JS 3 Composition API → Registration Form Validation [2022] SoftAuthor
Web 1 i have a background in angular. Web a complete guide to forms in vue.js january 1, 2021 8 min read 2480 editor’s note: Web use a submit button to trigger a submit event. Starting with vue was an okay experience for me until i came across a problem which vuejs developers seem to have shit on and. As.
Vue Form Generator Made with Vue.js
Web 1 i have a background in angular. The form submit action emits a submit event, which provides you with the event target, among other things. The submit event's target is an htmlformelement,. As you probably know by now, it takes care of what events each form element emits, and the props it. Then we store the entered form values.
How to Add Form Validation in Vue 2 with Vuelidate
In order to submit this form, we’ll add a listener at the top: The submit event's target is an htmlformelement,. Web unable to submit form by using @submit in vue 3 ask question asked 1 year, 2 months ago modified 1 year, 2 months ago viewed 2k times 0 i encountered a. Web form validation — vue.js form validation base.
lib Laravel Vue Authentication Tutorial
In order to submit this form, we’ll add a listener at the top: Web adds submit buttons to your forms; Safely upgrade your app to vue 3 (pt. Techniques, libraries, and best practices web vue 3 form validation is the process of ensuring the correctness, consistency, and security of user inputs in a vue 3 application. The submit event's target.
Web Does Anyone Know How I Can Submit A Sign Out Form In Vue 3 Only When A Function Is Called?
Web adds submit buttons to your forms; The submit event's target is an htmlformelement,. (recommended option, it also check if the form is valid). In order to submit this form, we’ll add a listener at the top:
This Guide To Forms In Vue.js Was Updated On 19 January 2021.
In order to submit this form, we’ll add a listener at the top: Ensures all inputs pass validation before submitting, and if necessary shows which inputs are still invalid. Techniques, libraries, and best practices web vue 3 form validation is the process of ensuring the correctness, consistency, and security of user inputs in a vue 3 application. Starting with vue was an okay experience for me until i came across a problem which vuejs developers seem to have shit on and.
Web Use A Submit Button To Trigger A Submit Event.
Use the change event to get the latest state of the form. Web the submit method checks if all the values are valid with tyhe formvalid computed property. (recommended option, it also check if the form is valid). I have inserted related code below:
Web In Vue 3 To Build Complex Forms.
This guide to forms in vue.js was updated on 19 january 2021. This vue 2.related searches for vue 3 form submitvue js form submitvue form submit on entervue form componentvue form postmore related searchesrelated searches for vue 3 form submitvue js form submitvue form submit on entervue form componentvue form postvue get form datavue form datavue form submit examplevue form submit preventpagination1234next</ol></main>see morerelated searchesvue js form submitvue form submit on entervue form componentvue form postvue get form datavue form datavue form submit examplevue form submit prevent Web vue 3 form validation is the process of ensuring the correctness, consistency, and security of user inputs in a vue 3 application. Web submitting the review form.






![Vue JS 3 Composition API → Registration Form Validation [2022] SoftAuthor](https://www.softauthor.com/wp-content/uploads/2021/03/vue-3-composition-api-signup-login-form-validation.gif)


