Webstorm Html Template Shortcut
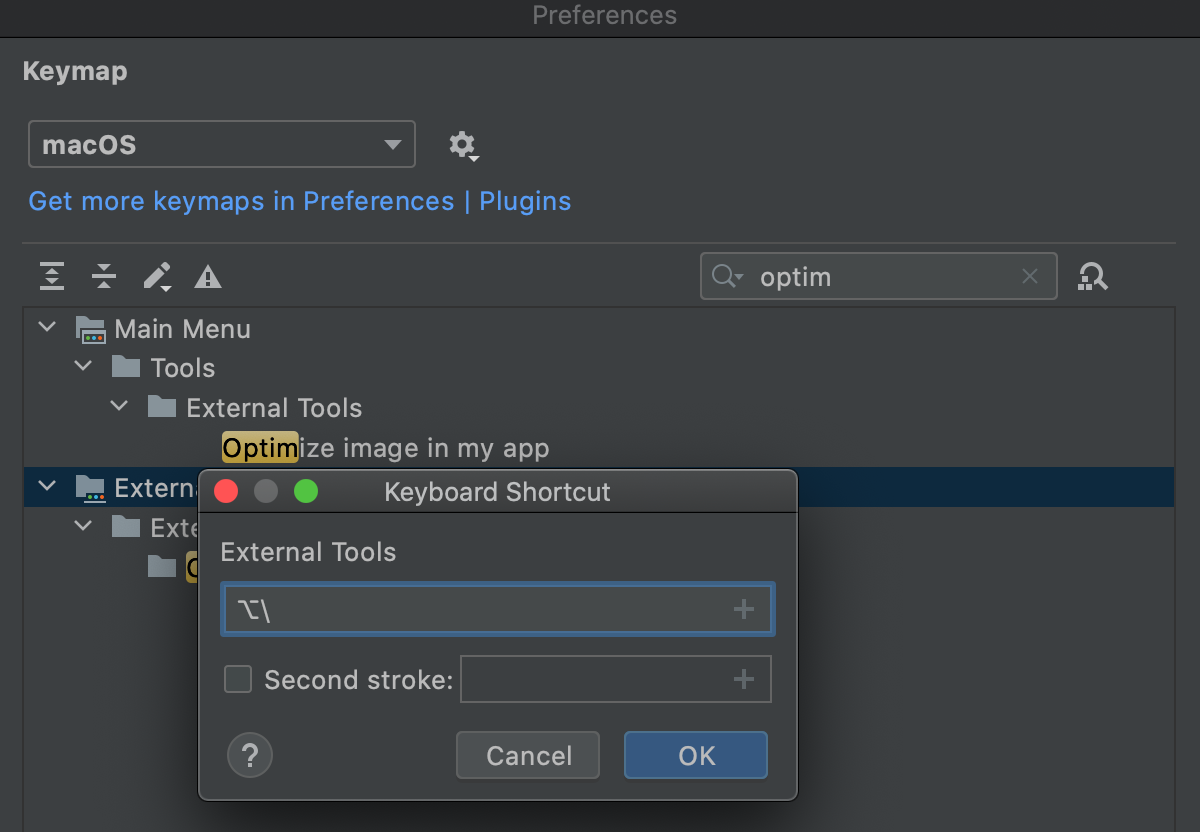
Webstorm Html Template Shortcut - In a html context type ! To view the keymap configuration, open the settings dialog. A parent component can register a. Use this page to view, edit, and create such templates. Command + option + l pc: Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? Web ctrl+alt+s webstorm creates files using file templates as described in file templates. Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project.
This version includes lots of new features and improvements to the ide. And press the key [tab], that is all that you need to do, if does not work, check. Web david watson march 27, 2023 our first major release of 2023 is here! Use this page to view, edit, and create such templates. Html/xhtml, including completion for css classes. To view the keymap configuration, open the settings dialog. Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the. Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general.
Type the abbreviation of the. Web webstorm provides code completion for react apis and jsx in javascript code. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? Use this page to view, edit, and create such templates. Command + option + l pc: In a html context type ! Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. Web david watson march 27, 2023 our first major release of 2023 is here!
Day5Code indentation specifications and webstorm custom template
Use this page to view, edit, and create such templates. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose And press the tab key in your keyboard: Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file.
WebStorm 2021.1 Smarter Code Completion for JavaScript and TypeScript
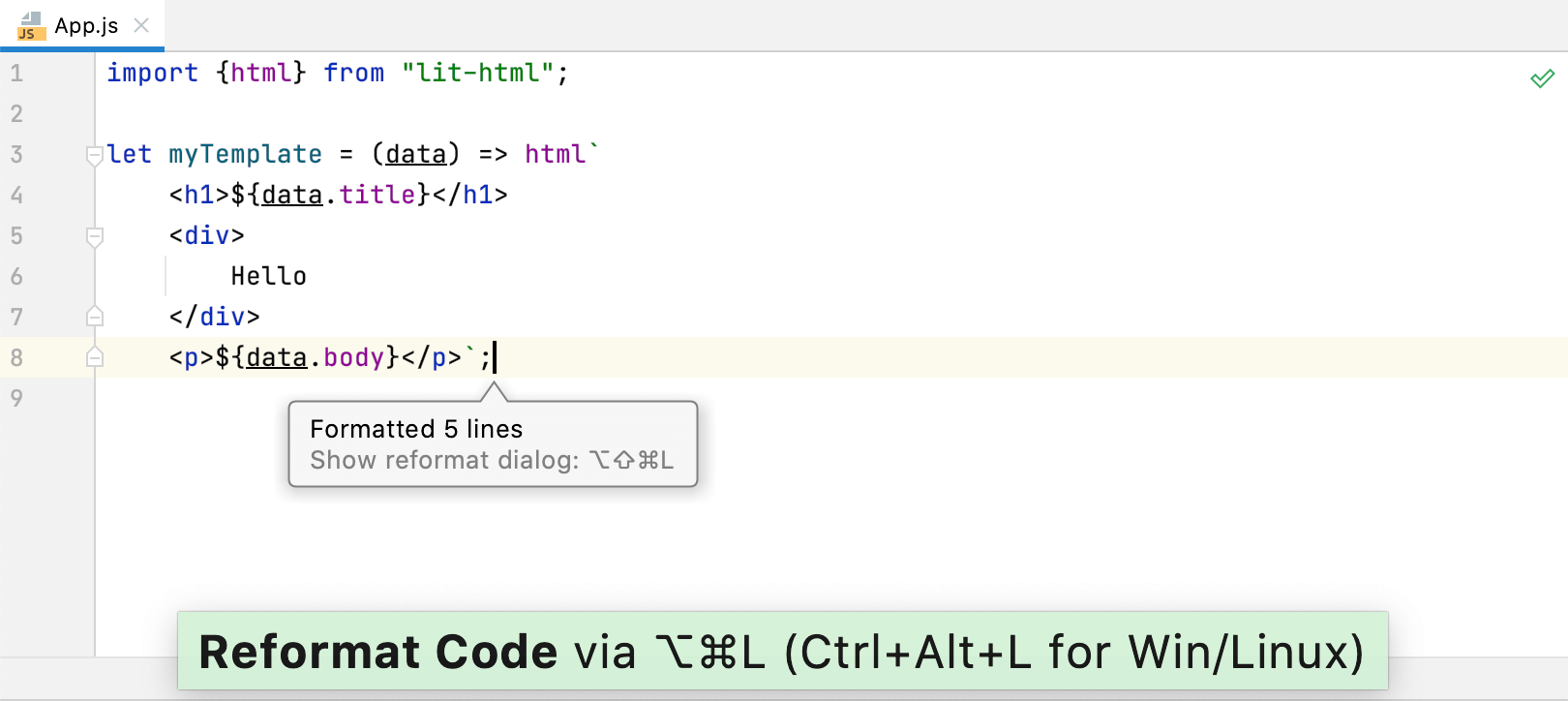
Command + option + l pc: Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. Web webstorm automatically completes names and values of tags and attributes in many file types: Web ctrl+alt+s webstorm creates files using file templates as described in file templates. With html5 boilerplate, you can create a static site.
WebStorm The Smartest JavaScript IDE by JetBrains
To apply the formatting to other file types, or to limit formatting to files. Web david watson march 27, 2023 our first major release of 2023 is here! Webstorm supports developing, running, and debugging typescript source code. Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. Web 6 answers sorted by:
Configure keyboard shortcuts WebStorm
A parent component can register a. Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the. Type the abbreviation of the. And press the key [tab], that is all that you need to do, if does not work, check. When i.
Html Template Shortcut Vscode Emmet vscode Searching summary for
Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page. Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. Web is there a shortcut for editing an existing live.
VSCode HTML Boilerplate Fix (template code) Mac OS Windows 10 shortcut
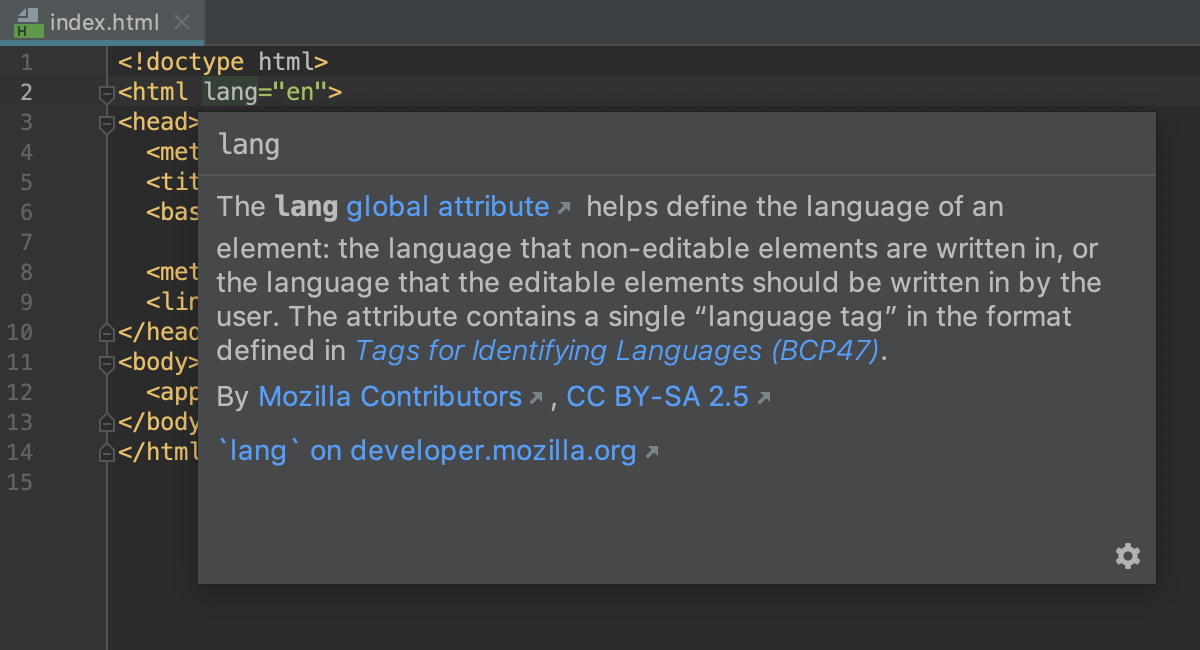
In a html context type ! Web david watson march 27, 2023 our first major release of 2023 is here! To view the keymap configuration, open the settings dialog. Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. Html/xhtml, including completion for css classes.
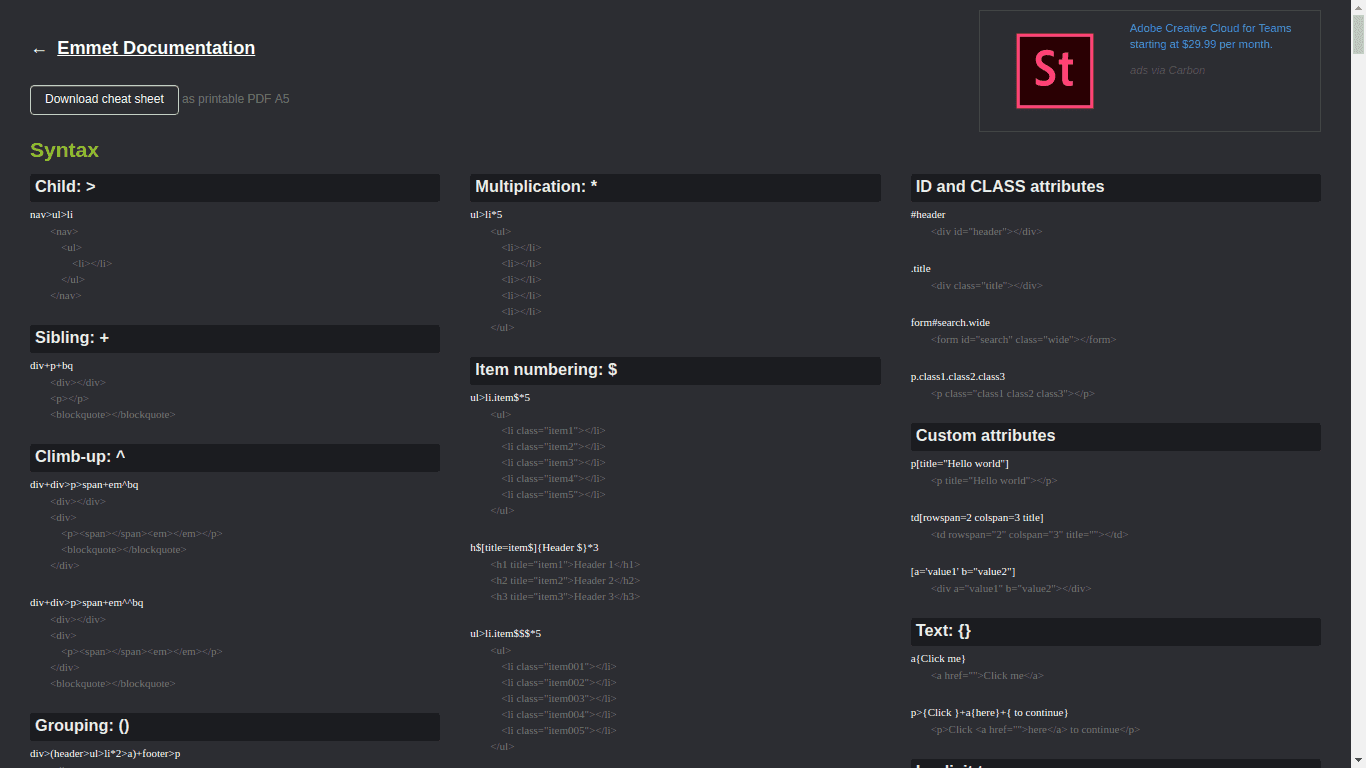
Write HTML and CSS Faster ⚡
Web webstorm automatically completes names and values of tags and attributes in many file types: Web 2 days agowebstorm 2023.2 includes support for provide and inject. Selecting react, on the right side. Web webstorm provides code completion for react apis and jsx in javascript code. For more information, see file and code templates.
What’s New in WebStorm 2020.3
Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts. And press the key [tab], that is all that you need to do, if does not work, check. To apply the formatting to other file types, or to limit formatting.
HTML WebStorm
Webstorm recognizes.ts and.tsx files and provides full range. With html5 boilerplate, you can create a static site or simple app. Html/xhtml, including completion for css classes. Webstorm supports developing, running, and debugging typescript source code. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose
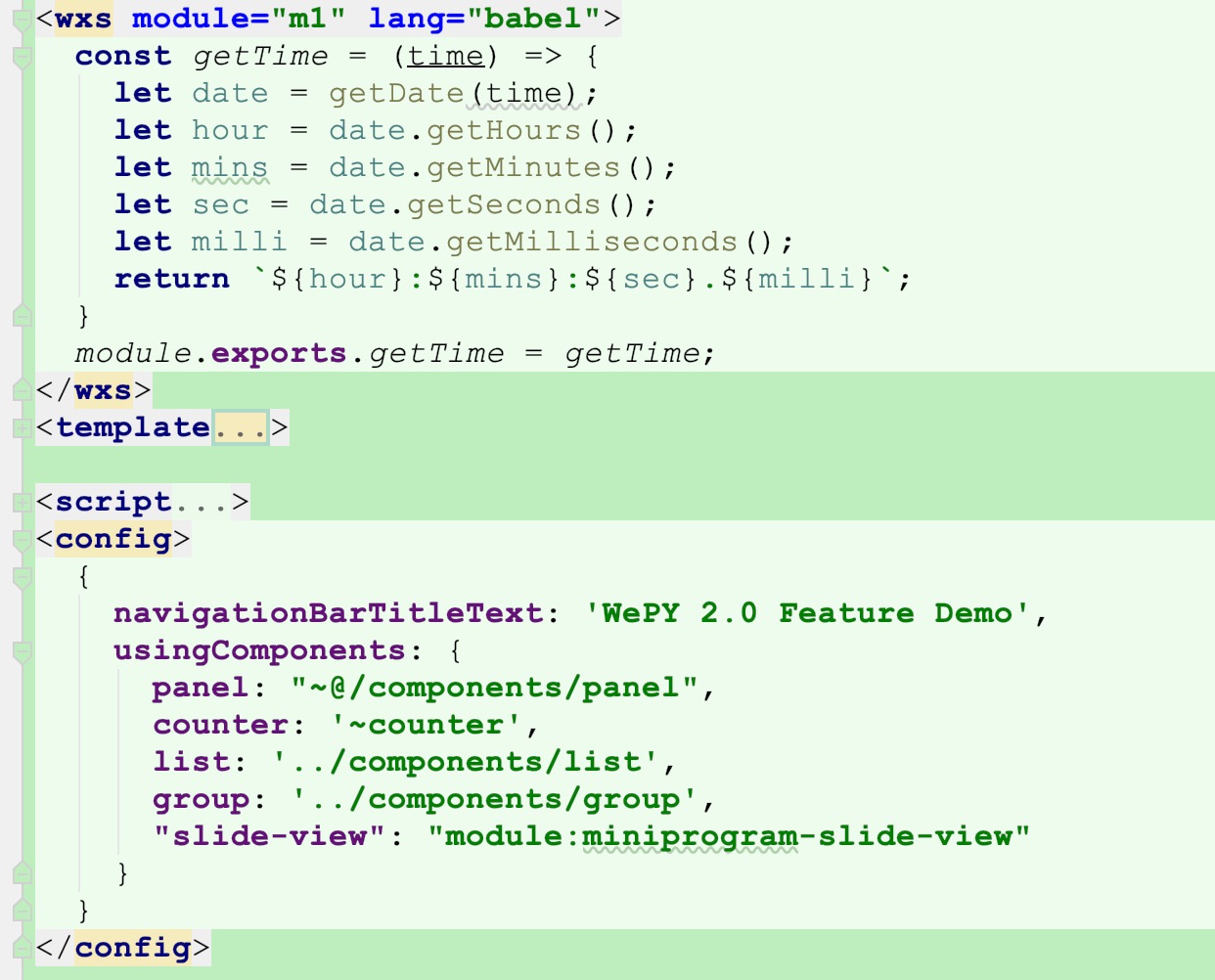
让wepy在WebStorm支持代码高亮 闲蛋
Webstorm supports developing, running, and debugging typescript source code. Use this page to view, edit, and create such templates. By default, the list of. The provide/inject mechanism solves the issue of prop drilling in vue. Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts.
Selecting React, On The Right Side.
Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. Use this page to view, edit, and create such templates. Web 6 answers sorted by: Web webstorm automatically completes names and values of tags and attributes in many file types:
By Default, The List Of.
Web webstorm provides code completion for react apis and jsx in javascript code. Webstorm supports developing, running, and debugging typescript source code. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. Web press ctrl+alt+s to open the ide settings and select editor | file and code templates.
Ctrl + Alt + L Share Improve This Answer Follow Edited Feb 26, 2019 At 17:37 Jose
Web ctrl+alt+s webstorm creates files using file templates as described in file templates. Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page. Web webstorm includes several predefined keymaps and lets you customize frequently used shortcuts. In a html context type !
Web 2 Days Agowebstorm 2023.2 Includes Support For Provide And Inject.
Type the abbreviation of the. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? And press the key [tab], that is all that you need to do, if does not work, check. Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,.