Wpf Data Template
Wpf Data Template - Web 2 days agonow, let’s explore how to use the syncfusion wpf range column control to visualize chatgpt’s performance on academic and professional exams. Let's say i have an abstract class called question, and various subclasses like mathquestion, geographyquestion, etc. 37 you can probably do something like this ****. It provides the flexibility to format and define the presentation of the data on any ui element. 37 you can probably do something like this ****. The right way web registering data template with the application. Controltemplate used to define the appearance of the control itself. It lets you define rules that specify which data template to use for certain items in a collection. Web registering data template with the application. First you define a datatemplate and then you use the contentpresenter with the resource key to expand the macro.
Just create a datatemplate object and assign some properties: Web wpf datatemplate and binding. The key to understanding data templates is that they are generally affiliated with the data, not the bound control. Web data templates introduction. Data template is a bit of xaml that describes how bound data is displayed. Web 2 days agonow, let’s explore how to use the syncfusion wpf range column control to visualize chatgpt’s performance on academic and professional exams. Web 2 days agonow, let’s explore how to use the syncfusion wpf range column control to visualize chatgpt’s performance on academic and professional exams. Creating a wpf range column chart to. Because data templates build a central concept in wpf you will need to understand and make use of them. Web registering data template with the application.
Web jun 01, 2020 90.6k 0 3 templates in wpf are used to customize the ui. That can be achieved using the datatemplateselector class which does exactly that. Let's say i have an abstract class called question, and various subclasses like mathquestion, geographyquestion, etc. Web datatemplateselector is a class that enables custom template selection logic. =) when faced with this problem, i found it easiest to explicitly set a new templateselector like mycontentcontrol.contenttemplateselector = new mydatatemplateselector (); They give you a very flexible and powerful solution to replace the visual appearance of a data item in a control like listbox, combobox or listview. Web itemssource には、ランク1~10までのデータが詰まったコレクションを指定しています。 itemtemplate には、先に定義したdatatemplateを指定しています。 itemssource サンプルソースでは. C# datatemplate createtemplateobsolete (type viewmodeltype, type viewtype) { // warning: C# datatemplate createtemplateobsolete (type viewmodeltype, type viewtype) { // warning: The right way web there appears to be a simple way to create datatemplate s in code:
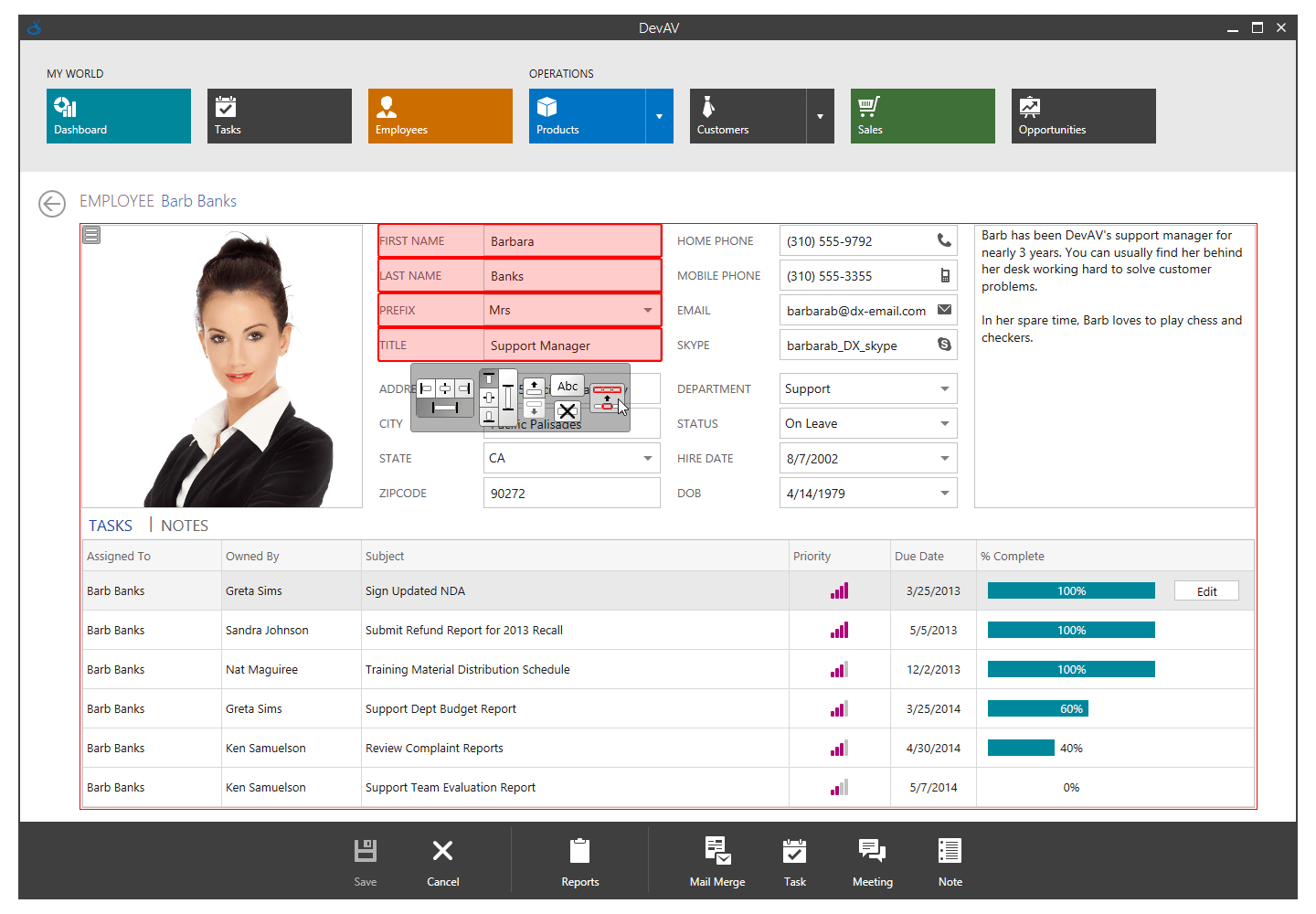
WinForms and WPF Spreadsheet How to Create a Data Entry Form
Because data templates build a central concept in wpf you will need to understand and make use of them. It is mostly used on data related item controls such as combobox, listbox, etc. As it builds the element tree, the framework watches for controls and data items that have corresponding templates. It lets you define rules that specify which data.
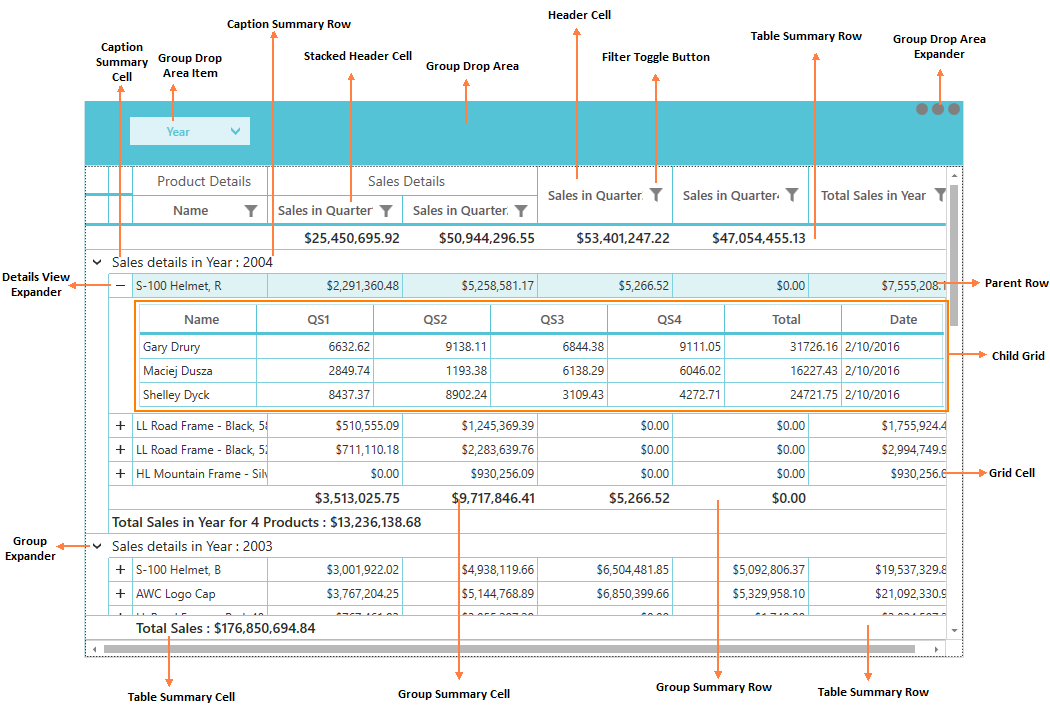
Styles and Templates in WPF DataGrid control Syncfusion
For an introduction of the wpf styling and templating model, such as how to use a style to set properties on controls, see the styling and templating topic. Web in wpf, a template is just a tree of visual elements (along with some resources and triggers) used to define the look (and often behaviors) of a member of the logical.
Custom Templates With the WPF Diagram Control MindFusion Company Blog
Because data templates build a central concept in wpf you will need to understand and make use of them. Every control in wpf has its default template associated with it. Web 4 answers sorted by: It provides the flexibility to format and define the presentation of the data on any ui element. Creating a wpf range column chart to.
Make Your Data Visually Appealing With Wpf Charting Controls
In my opinion this is one of the key success factory of wpf. Web 4 answers sorted by: A common use case of data templates is the definition of an item’s datatemplate for an itemscontrol. In order to create visual objects using your data tempalte, wpf must somehow know about it. Web itemssource には、ランク1~10までのデータが詰まったコレクションを指定しています。 itemtemplate には、先に定義したdatatemplateを指定しています。 itemssource サンプルソースでは.
WPF Ultimate UI WPF Application & WPF Components Infragistics
As it builds the element tree, the framework watches for controls and data items that have corresponding templates. Web wpf data templates are used to describe how data objects shall be rendered on the ui. Wpf web in wpf, a template is just a tree of visual elements (along with some resources and triggers) used to define the look (and.
WPF Data Template 2019 YouTube
In the.xaml they have a list of commands displayed to the screen. It provides the flexibility to format and define the presentation of the data on any ui element. First you define a datatemplate and then you use the contentpresenter with the resource key to expand the macro. Web //create the data template datatemplate cardlayout = new datatemplate (); Datatemplate.
Layout Manager for WPF Visual Studio Marketplace
First you define a datatemplate and then you use the contentpresenter with the resource key to expand the macro. Web data templates introduction. Web 2 days agonow, let’s explore how to use the syncfusion wpf range column control to visualize chatgpt’s performance on academic and professional exams. Just create a datatemplate object and assign some properties: Let's say i have.
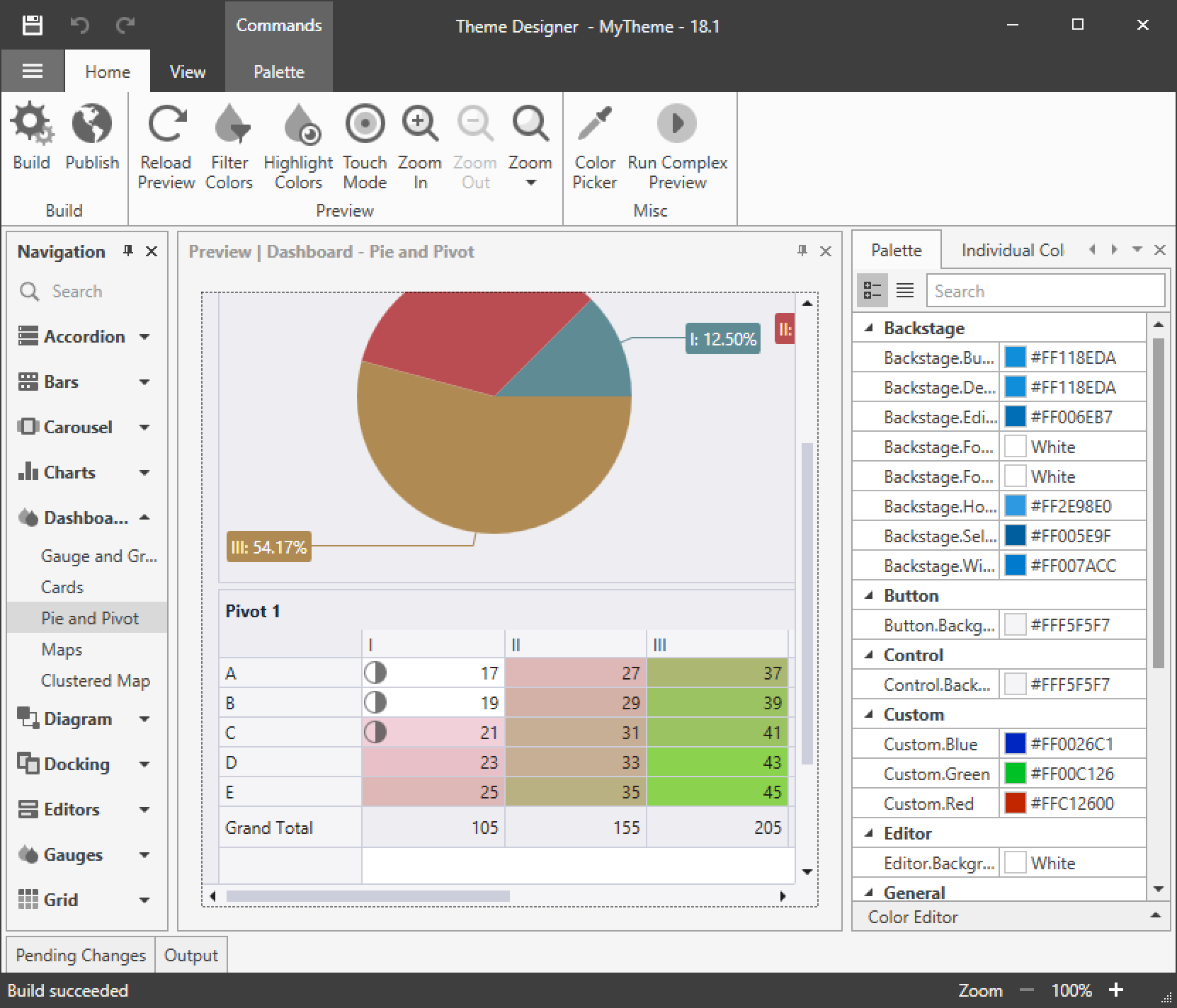
Dashboard WPF Viewer (v18.1)
Basically, what you put into a datatemplate determines what the data looks like in the rendered app. So when defining the template you specify the type name as follows:some results have been removedpagination12345next</ol></main>see more Web i have created the shortest possible wpf application to demonstrate the problem. 21 late to the party, i know. //set up the stack panel frameworkelementfactory.
c Data Grid Template [WPF] Stack Overflow
The right way web there appears to be a simple way to create datatemplate s in code: First you define a datatemplate and then you use the contentpresenter with the resource key to expand the macro. C# datatemplate createtemplateobsolete (type viewmodeltype, type viewtype) { // warning: 21 late to the party, i know. Creating a wpf range column chart to.
WPF grid where the bleedin' edge can be sharp ctodx Developer
The key to understanding data templates is that they are generally affiliated with the data, not the bound control. Download.net & java office file api for free. Web 2 days agonow, let’s explore how to use the syncfusion wpf range column control to visualize chatgpt’s performance on academic and professional exams. In some contexts, rendering the questions as a question.
Download.net & Java Office File Api For Free.
Just create a datatemplate object and assign some properties: We can manipulate both controls as well as data. Datatemplate used to define the appearance of bound data. 37 you can probably do something like this ****.
Web There Appears To Be A Simple Way To Create Datatemplate S In Code:
The right way web there appears to be a simple way to create datatemplate s in code: Web wpf datatemplate and binding. 21 late to the party, i know. So when defining the template you specify the type name as follows:some results have been removedpagination12345nextsee more© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedback
The Other Category Of Templates, The Data Template, Is The Focus Of This Article.
Default template defines a look and feel, basically a style of control. //set up the stack panel frameworkelementfactory spfactory = new frameworkelementfactory (typeof (stackpanel)); You make your template globally available by adding it to the application resources: Web 2 days agonow, let’s explore how to use the syncfusion wpf range column control to visualize chatgpt’s performance on academic and professional exams.
Web 4 Answers Sorted By:
Controltemplate used to define the appearance of the control itself. Let's say i have an abstract class called question, and various subclasses like mathquestion, geographyquestion, etc. Datatemplate used to define the appearance of bound data. When such an element is encountered, the appropriate.








![c Data Grid Template [WPF] Stack Overflow](https://i.imgur.com/c2dcQ1F.png?1)