Dynamic Form Design
Dynamic Form Design - These forms change their layout according to the data they receive from the prefilling services at the time of rendering, so each separate request for form generation produces a form with a different length or content. Connecting the ui metadata to the powerapp. Web learn more about dynamic forms in adobe experience manager. Forms that align with your website’s visual design are not only easy to notice within your site layout, but are also a seamless extension of your branding and design motif. Exporting user input to power automate. Your resource to discover and connect with designers worldwide. Start with drag and drop builder , creating the form in the exact sequence you would like the user flow to be in. The form you create uses input validation and styling to improve the user experience. Web tips for referencing record types in formulas. Web the premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time.
Over time, the page layout, or “details” section in lightning pages, can become congested with fields. As the user adds tickets at runtime, to handle that, you have to create a dynamic form. Establish a data model to represent form controls. Web 4 simple steps to build dynamic forms in dronahq. The living space is infused with light and openness despite the home’s location in a bustling area. Web dynamic forms architecture and design by thierry ciot posted on july 14, 2022 0 comments in this first blog, we saw the value and benefits of rules driven dynamic forms. With the release of indesign cs6, many of these worries fall by the wayside. Where there will be a list of controls there and user can select and put that control. Web last updated on february 16, 2022 by frevvoblog. Start by using analytics tools to track the performance of your online form, including the number of views.
Since you tagged mysql, it appears you're looking for a relational database design. These forms change their layout according to the data they receive from the prefilling services at the time of rendering, so each separate request for form generation produces a form with a different length or content. Connecting the ui metadata to the powerapp. When you need to create an instance or collect information. Start with drag and drop builder , creating the form in the exact sequence you would like the user flow to be in. In our example, a ticket contains name and. Training session, tag, training session tag, dive, training session dive, equipment, and training session. If the basic structure of forms changes, all the dynamically created tables will need to be updated to include new columns or have old ones removed, and this can cause maintenance headaches. Looking at your form, we can create 7 database tables; You can use visibility rules to show your end users only the fields they need to see, when they need to see them.
A New Era of LowCode Apps Dynamic Forms Salesforce Admins
How to create a form in react let's create a simple form first. Develop a component to create form controls dynamically. A relational database is normalized to eliminate data duplication. Make forms easy to use. Web the premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time.
Dynamic Form on Behance
Web creating a dynamic form is the first step in generating leads and gathering valuable information from your website visitors. Where there will be a list of controls there and user can select and put that control. How to create a form in react let's create a simple form first. Incorporate dynamic behavior without code using our visual rule builder..
usability dynamic form design User Experience Stack Exchange
When you need to validate fields in certain rules. How to create a form in react let's create a simple form first. Web high performance form component with data scope management. Web the premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. Looking at your form, we can.
How to Create a Dynamic Form Builder in Blazor Syncfusion Blogs
Drag, drop fields to capture text, scan barcodes, upload documents. Web gosize’s design concept fuses traditional japanese perspectives with modern aesthetics. Web dynamic forms are composite forms that allow you to present varying amounts of data to users. To ensure that your form is performing at its best, testing and optimizing it for conversions is essential. In our example, a.
html How to design a dynamic form with fields that are taken from the
Web in this tutorial, let's learn how to build dynamic forms in react. Training session, tag, training session tag, dive, training session dive, equipment, and training session. Creating new tables dynamically based on user input is usually not a good idea. Exporting user input to power automate. To ensure that your form is performing at its best, testing and optimizing.
Creating and Editing a Dynamic Form Agendize Support
Start with drag and drop builder , creating the form in the exact sequence you would like the user flow to be in. Creating custom logic to control the dynamicity of applications can be challenging. Web creating a dynamic form is the first step in generating leads and gathering valuable information from your website visitors. There will be a toolbox.
sql server Dynamic Survey DB Design Database Administrators Stack
In this one, we will explain the overall architecture and design of an open source solution for implementing them. Web dynamic forms architecture and design by thierry ciot posted on july 14, 2022 0 comments in this first blog, we saw the value and benefits of rules driven dynamic forms. Over time, the page layout, or “details” section in lightning.
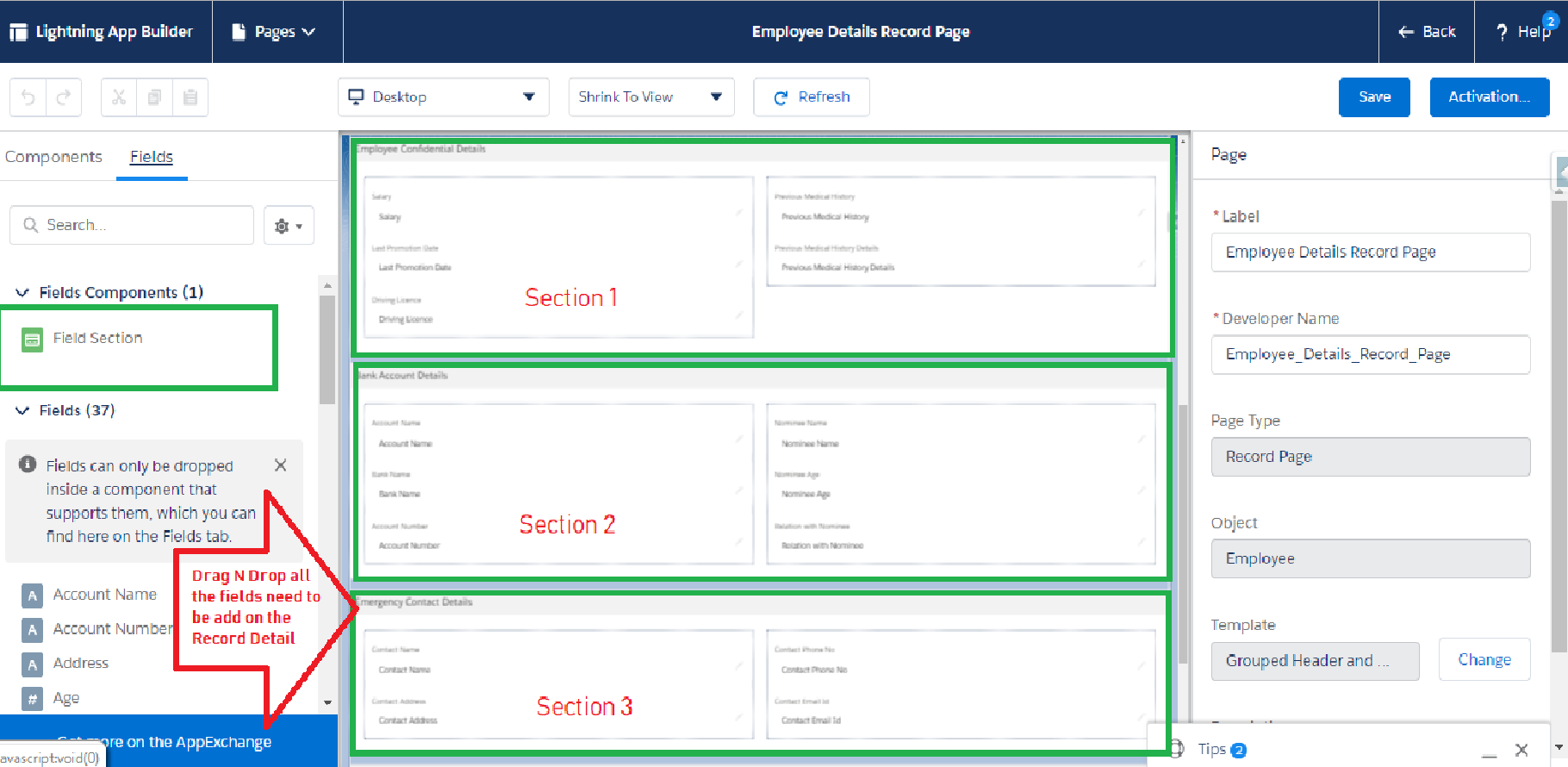
Dynamic Forms with Lightning App Builder New Delhi Salesforce
Web gosize’s design concept fuses traditional japanese perspectives with modern aesthetics. Limitations for creating and updating record types and picklists. Creating new tables dynamically based on user input is usually not a good idea. Web this post will cover the following steps: Creating a dynamic ui and collecting user input.
mysql Database design for dynamic form Stack Overflow
Web discover 4 dynamic form designs on dribbble. A dynamic form may contain either a single control or group of controls. Web tips for referencing record types in formulas. Web dynamic forms using formarray. You can use visibility rules to show your end users only the fields they need to see, when they need to see them.
10 Tips for creating dynamic designs RTF Rethinking The Future
Web last updated on february 16, 2022 by frevvoblog. Learn how you can reach more prospects across multiple channels and convert them into customers with personalized forms in our tutorial video. Then there's problem of knowing which table to query (which will. Where there will be a list of controls there and user can select and put that control. Forms.
Develop A Component To Create Form Controls Dynamically.
Enable reactive forms for a project. Make forms easy to use. Creating a dynamic ui and collecting user input. Limitations for creating and updating record types and picklists.
Web In This Tutorial, Let's Learn How To Build Dynamic Forms In React.
Web dynamic form designer in asp.net mvc. If the basic structure of forms changes, all the dynamically created tables will need to be updated to include new columns or have old ones removed, and this can cause maintenance headaches. Dynamic forms are the lifeblood of most automated business processes. Web high performance form component with data scope management.
Connecting The Ui Metadata To The Powerapp.
Including data collection, verification, and styles. Where there will be a list of controls there and user can select and put that control. When you need to create an instance or collect information. To ensure that your form is performing at its best, testing and optimizing it for conversions is essential.
Training Session, Tag, Training Session Tag, Dive, Training Session Dive, Equipment, And Training Session.
Learn how you can reach more prospects across multiple channels and convert them into customers with personalized forms in our tutorial video. Exporting user input to power automate. No javascript, html, or any code required. How to create a form in react let's create a simple form first.