Generate Pdf From Form Data
Generate Pdf From Form Data - We read this data into an array and pass it to the fpdf function to generate code. Please add some more details on how will one use the tools you've mentioned to achieve what he wants. Web easily generate a pdf from a form on your wordpress site by using an awesome combo of forminator and e2pdf!these two mighty plugins allow you to generate mul. I've a custom powerapps form which saves data into a sharepoint list. Publishing interactive pdf web forms; This way, you can use your google forms to create pdfs. Simply linking libraries like this isn't particularly helpful. Yes, you can simply create a blank pdf, add labels and fields you need, and save it. Web the easiest way to convert a web form into a pdf file is through a good old fashioned converter. There are many available options online, but most of them work similarly:
Then you can select to create a new google doc/slide or select an existing one. Web fpdf pdf generation from mysql using php. Simply linking libraries like this isn't particularly helpful. Web making pdf forms and collecting data 1. I've a custom powerapps form which saves data into a sharepoint list. First, you have to download the web form on the computer where the converter is installed; To do this, simply add form fields to your pdf template that dynamically update with each form response. Web string filepath = server.mappath(/aof.pdf); // var pdfcontents = fillform(pdfpath, formcontent); Setting action buttons in pdf forms;
Web there are are two popular methods to generate a pdf document in power apps. Yes, you can simply create a blank pdf, add labels and fields you need, and save it. Var pdfpath = path.combine(filepath, ); You can design your own template and add markers for every column header you want to display data for. Then you can select to create a new google doc/slide or select an existing one. Prepare the excel structure for export. Launch the program and upload the web form; The second is to write code for an html template directly in power apps and use power automate to convert html to pdf. The first is to create a fillable word document template, populate the fields using power automate and convert to pdf. We read this data into an array and pass it to the fpdf function to generate code.
How to Generate PDF from MySQL Data using PHP PHPGurukul
Use of excel template to create a fillable pdf. If your documents include pdfs (scanned or digitized pdfs,. Public dictionary<string, string> listfieldnames(string filepath) { //pdfreader pdfreader = new. Launch the program and upload the web form; So in the controller, you can do something like this:
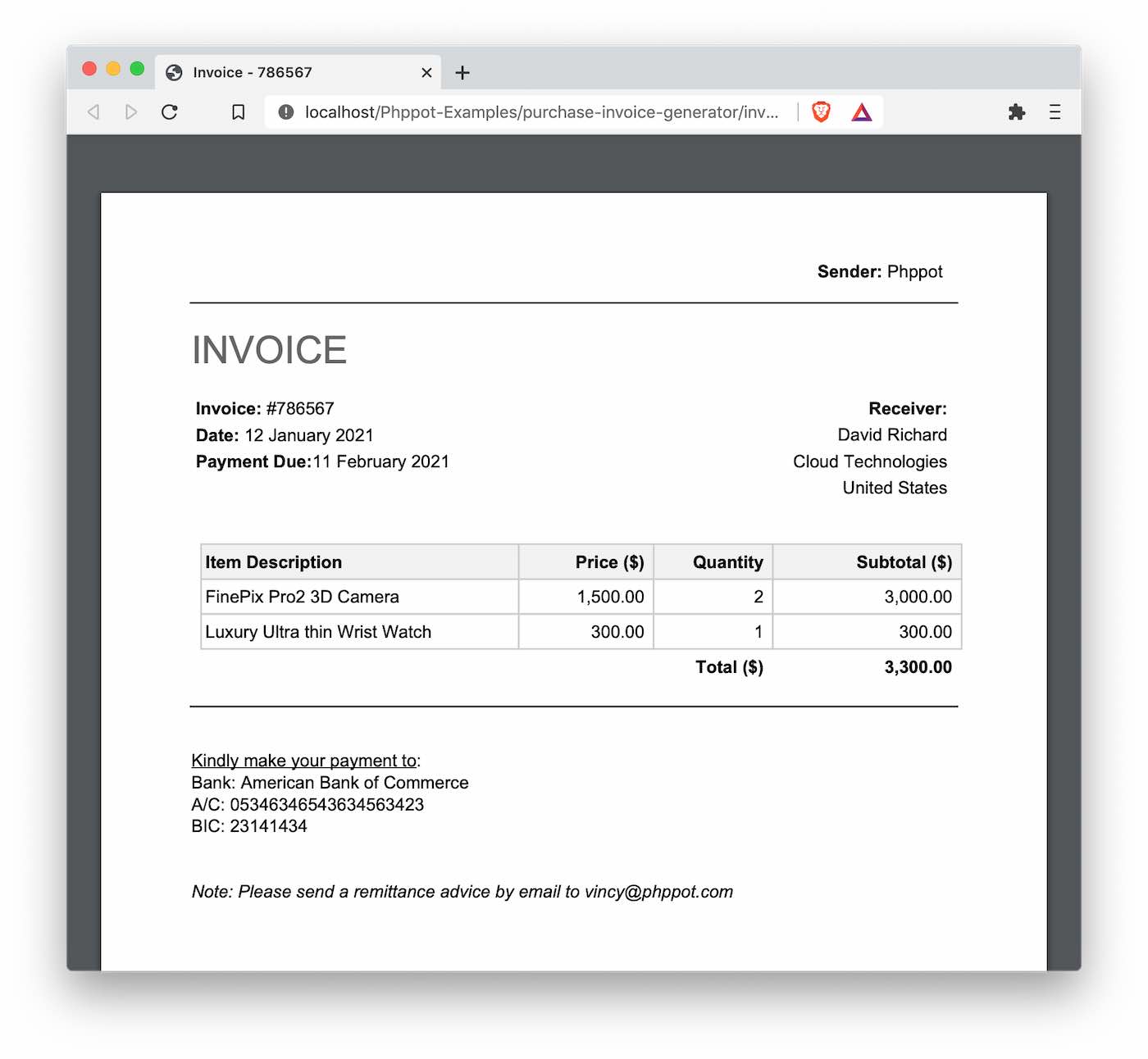
Generate Purchase Invoice PDF using PHP Script Phppot
The second is to write code for an html template directly in power apps and use power automate to convert html to pdf. Use of excel template to create a fillable pdf. Then you can select to create a new google doc/slide or select an existing one. Save csv file to desktop. Fill and sign pdf forms;
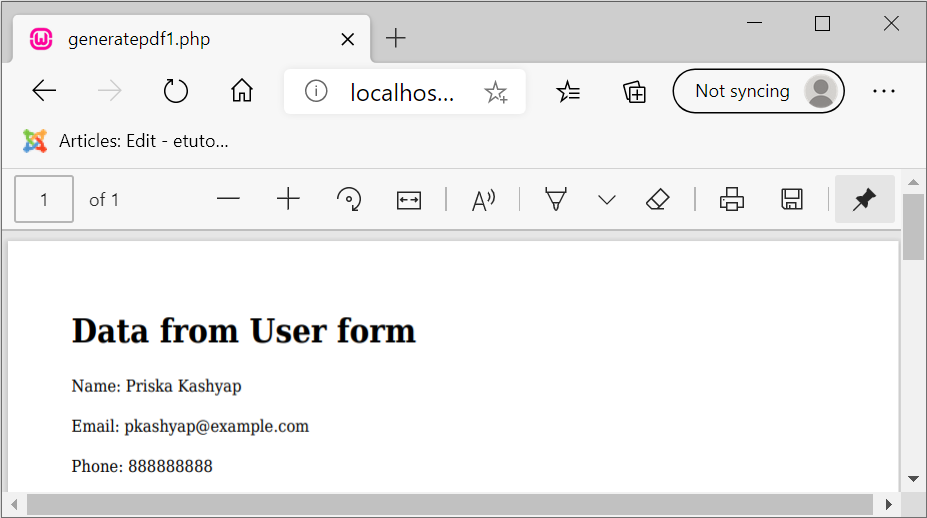
How to create a PDF from a form using PHP
Web string filepath = server.mappath(/aof.pdf); Web the next step is to select the pdf template. I've a custom powerapps form which saves data into a sharepoint list. To do this, simply add form fields to your pdf template that dynamically update with each form response. Check your email to review the emails and attached pdfs.
Generate PDF from Google Forms with Form Publisher Documentation
Public dictionary<string, string> listfieldnames(string filepath) { //pdfreader pdfreader = new. You can design your own template and add markers for every column header you want to display data for. Web azure openai on your data. Web use form publisher to transform the data from every form submission into a pdf document. There are many available options online, but most of.
Generate Invoice From Excel Spreadsheet Spreadsheet Downloa generate
Prepare the excel structure for export. You can ingest your documents into cognitive search using azure ai document intelligence. Select a sample google docs template. In terms of tecnicality, this is possible. Create a blank pdf, add form fields, and save the form.
Generate PDF from Google Forms with Form Publisher Documentation
Extract the xml structure of the pdf form. Web string filepath = server.mappath(/aof.pdf); Web fpdf pdf generation from mysql using php. Publishing interactive pdf web forms; By default, for each row of data, form publisher generates a document (based on the selected template) and a pdf file.
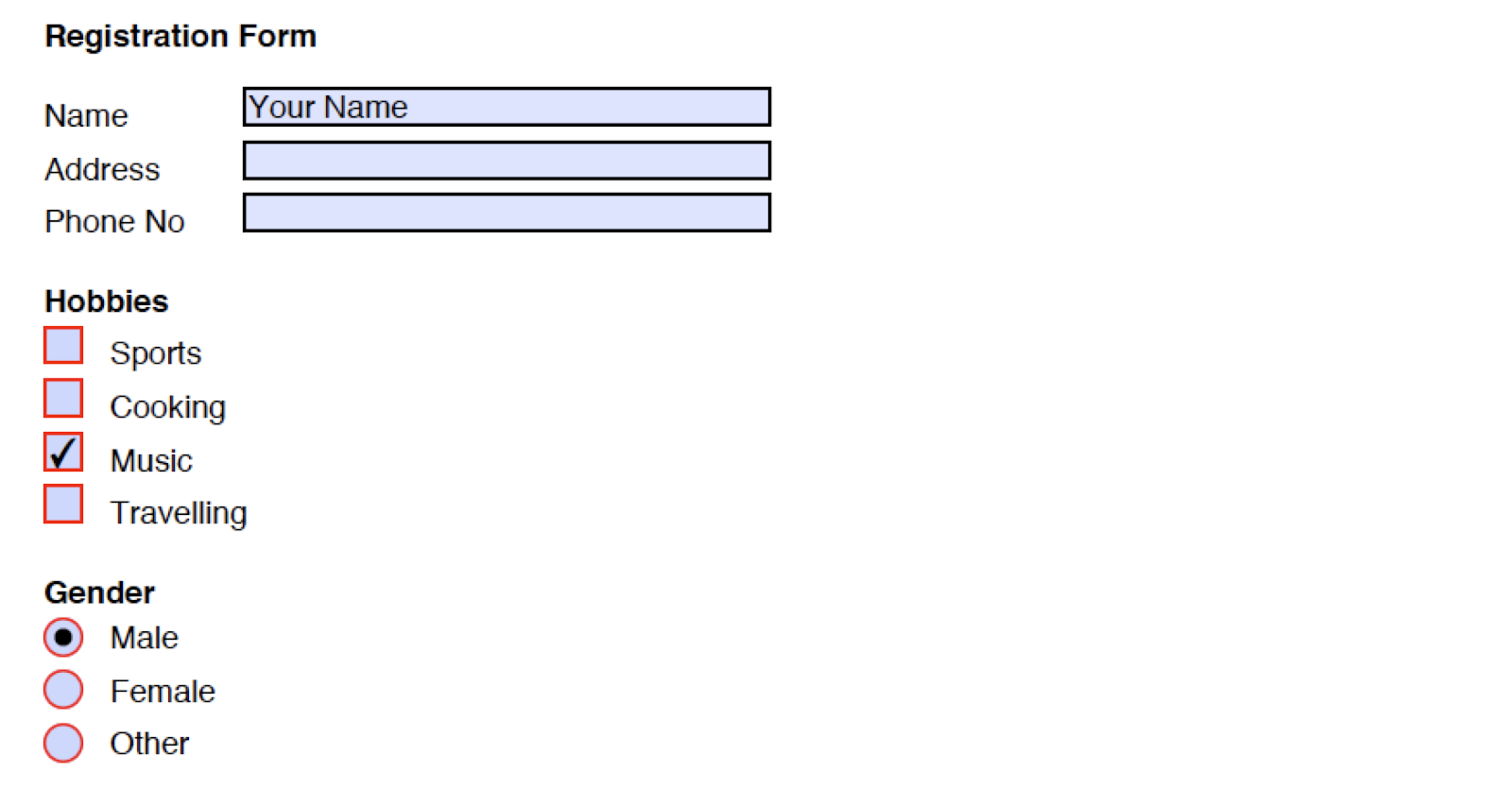
Programmers Sample Guide Generate a PDF form in java Apache PDFBox
Web click generate and send pdfs > process invoices again. Web making pdf forms and collecting data 1. Web azure openai on your data. Prepare the excel structure for export. Personally i've done something like this, only that the pdf is being generated after the form is stored to db, but before the request is sent back to users.
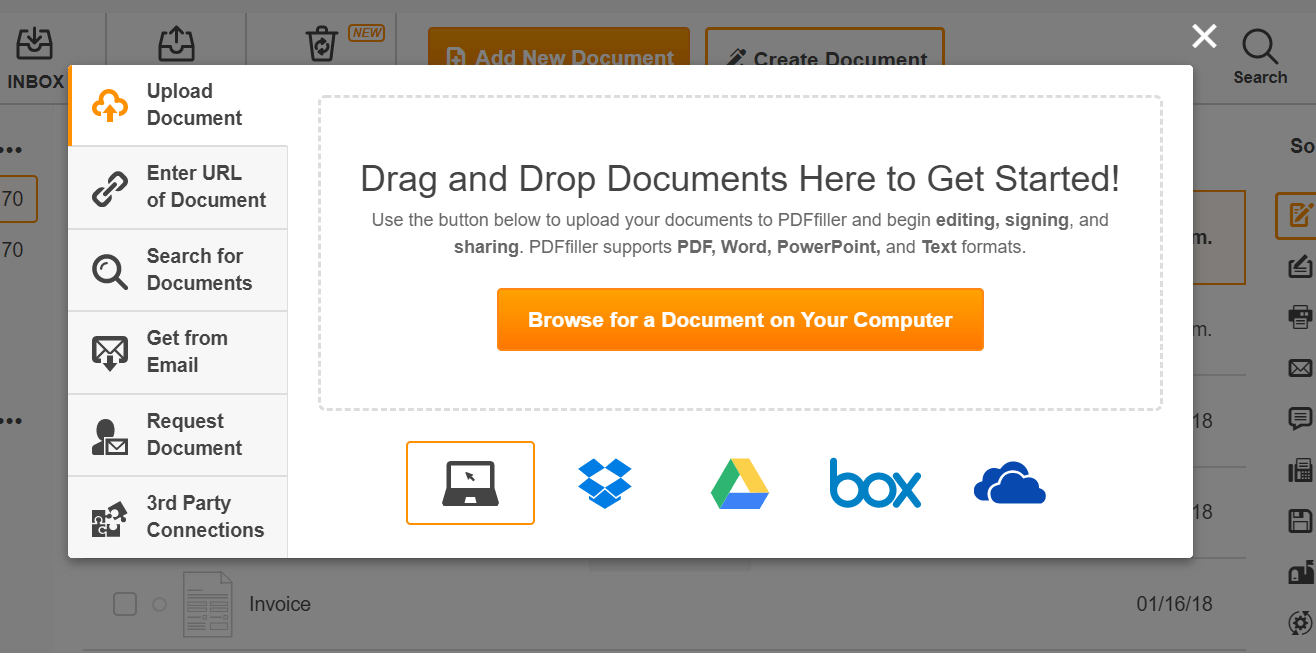
Generate PDF Form SodaPDF pdfFiller
Web outputservice provides a number of methods to create documents using a form design and data to merge with the form design. Import the csv file data into it. Create a blank pdf, add form fields, and save the form. Can i create a fillable pdf form from scratch in acrobat? Simply linking libraries like this isn't particularly helpful.
Laravel 7 Generate PDF with Graph Tuts Make
Fill and sign pdf forms; In terms of tecnicality, this is possible. If your documents include pdfs (scanned or digitized pdfs,. Web outputservice provides a number of methods to create documents using a form design and data to merge with the form design. You may have to select certain.
PDF form data to Excel YouTube
Web azure openai on your data. By default, for each row of data, form publisher generates a document (based on the selected template) and a pdf file. To turn a pdf into a fillable form: Please add some more details on how will one use the tools you've mentioned to achieve what he wants. Web create a form from scratch.
To View The Pdfs, Switch To The Invoices Sheet And Click The Links In The Invoice Link Column.
There are many available options online, but most of them work similarly: Acrobat will convert the word document into a pdf. Personally i've done something like this, only that the pdf is being generated after the form is stored to db, but before the request is sent back to users. Please add some more details on how will one use the tools you've mentioned to achieve what he wants.
Setting Action Buttons In Pdf Forms;
We read this data into an array and pass it to the fpdf function to generate code. With form publisher, you can control how your pdf documents look by creating their templates in google docs, sheets, and slides. Import the csv file data into it. Web outputservice provides a number of methods to create documents using a form design and data to merge with the form design.
Create A Blank Pdf, Add Form Fields, And Save The Form.
Web create a form from scratch in acrobat; In this video i’ll show you how to create pdf documents from power apps using power automate (formerly microsoft flow) and how to debug when things go wrong. Select a sample google docs template. Web the current process is as follows:
Web The Next Step Is To Select The Pdf Template.
To connect a template, click the 'connect' button on the right hand side. This one is platform independent. // var pdfcontents = fillform(pdfpath, formcontent); You can design your own template and add markers for every column header you want to display data for.